Home
The Mailjet Blog
Email best practices
Webhooks: Learn How To Set Up and Track Email Events in Real-Time
Email best practices
What is a webhook and why do you need it?
Find out what exactly and why you need it. Tracking events is easy using webhooks, this is why Mailjet offers you the possibility to use them with us.

PUBLISHED ON
Just think about the amount of information you get about the emails you send. We’re sure you love all the detailed stats Mailjet offers, but you wish there was just a way the right data would come to you, instead of looking for the needle in the haystack.
That’s where webhooks come in – a relatively easy way to parse email information into something actually useful.
Well, luckily, there actually is. Today, we’ll tell you all about webhooks, how to set them up and how to use them to drive your email program.
Table of contents
To receive the event information and store it:
To receive the event information and pass it on:
Mailjet event examples
Using our API
Using our interface
What is a webhook?
Imagine that you have an online store and you want to offer a special discount for anyone opening your email in the first 24 hours. You can do it manually, by checking your email stats regularly and manually sending those who opened the discount code. But that would take you a lot of time, right?
Or you can do it automatically with webhooks, which will trigger a message with the additional discount to anyone that opens your email. Sounds more efficient, right?
Simply said, webhooks are notifications triggered by events. In most cases, they are used for communication between systems. This is the simplest way of getting an alert when something happens in another system. They are called webhooks because they work as software hooks over the web.
How do webhooks work?
Let’s take your bank as an example. When you make a withdrawal using an ATM, the machine checks your balance and gives you the amount you requested. Once this operation is done, your balance is updated and this change triggers an action – an SMS is sent with the details of the withdrawal.
That’s how webhooks work. An action serves as a trigger for another action. The rest is a popular architecture used to communicate between systems. A popular use case is connecting web services like GitHub and Slack so when Mailjet detects 1,000 “blocked” events, you will receive a notification on Slack alerting you.
A webhook is an HTTP callback – an HTTP request that transfers data when triggered by an event – and carries a message (or payload) to a destination such as an SMS or phone call alert.
Webhooks are used for real time notifications, so your system can be updated right when the event takes place. In email terms, events could be anything from opens, to unsubscribes, to password reset requests.
In more technical terms, most webhooks are configured as HTTP callback points that are defined by the user. They allow you to register an http:// or https:// URL where the event data can be stored in JSON or XML formats. After that, you will be able to do what you want with the data you retrieve and store from a certain event.
The core mechanics of webhooks consist of making an HTTP request to a user’s specified URL. A webhook makes an HTTP callback to a URL that must be configured by the system which receives the data.
That webhook URL is called a webhook endpoint. Webhook endpoints need to be public to be accessible, and it’s important that this URL belongs to the receiving system. The callback is triggered whenever there is an event you’d like to notify another system about.

For Mailjet, this webhook is a URL you can integrate into our system, so you can receive email events, such as “sent” “open", “clicked”, “bounce”, “block”, “spam”, or “unsubscribe”. This way, you can either track your messages, the whole path of your message, or just “listen” for the status code you want.
Let’s go back to the ATM example. When you make the withdrawal, your bank is notified and updates your balance, which is the indication for the system to send you an SMS with all the details.
Webhooks work on the same concept. The ATM is a third-party app/site (webhook provider) that sends a signal when a specified event occurs. The system that sends you the SMS is what is known as the “listener”. The listener is the URL that receives the webhooks calls and performs a predefined action after that – in this case, sending the SMS.
Webhooks are a programming mechanism designed to receive data that originates in some external system, in real time. In this case, that system is the bank account. Is it clearer now?
But what sort of things can you do with webhooks? Among other things, you can:
Synchronize systems in real time
Send any kind of notification
Process the data however you want
Create reports
And almost anything else you can dream of
Why do we need webhooks?
We need webhooks to simplify conveying communication requests. There are two ways your web apps can communicate with each other to share information: polling and webhooks. In our example with the bank, polling would be going to your bank and asking what your balance is each time you make a withdrawal.
Nowadays, everyone needs a simpler way to get data out in real time, for monitoring, support response, and alerts. Polling every minute for large exports that your system would then need to parse, risks a system overload or data loss if there’s a bug or an outage. Using HTTP is a simpler and easier solution, as webhooks are automated messages sent from apps when something happens.
Source: Cloud Elements
There are two ways you can use webhooks:
To receive the event information and store it
To receive the event information and pass it on
Let’s look closer into these two scenarios.
To receive the event information and store it:
The so called “push” is the simplest way to use webhooks. As we already mentioned, there is no need to be polling your data every few minutes to find out if there is new information. You can just get the new information directly by using webhooks based on your desired parameters, and you will be able to store it till you need to access it.
To receive the event information and pass it on:
The so called “pipe” happens when your webhook not only receives the information for which it listens, but goes on to do something new with it, like triggering actions. You could create a script, register its URL on your site, and send an email when a visitor creates an account. Or create a script that updates the quantity of products available every time a new purchase is made.
With webhooks, creating the alerts you need is simple and efficient, because you are not wasting your time requesting an enormous amount of data – you are receiving the new data when it arrives!
Webhooks send one notification per event by default, but if you are a power user with a high send volume, then you can group webhook events. For example, instead of configuring a Slack notification every time a single user requests a password reset, you can group events to your desired parameter and only get one notification per every 10K users.
What’s the difference between API and webhook?
On many occasions, APIs and webhooks are mentioned together, because they can perform similar functions. Both APIs and webhooks allow communication between two web applications. The main difference is the way in which they communicate the information.
The best analogy for a webhook vs. an API is when someone spends time and energy calling into the Mailjet store every hour asking if something is back in stock (API call). In this example, a friendly staff member would say, “Hey I’ll give you a call (webhook) when it’s available.” And they actually call you back. That’s webhooks vs API calls in a nutshell.

Applications can communicate with each other to share information using polling or webhooks. Polling is like going to the bank and asking for your balance every time you withdraw money, this is managed via API.
On the other hand, when we need an easier way to send the information in real time, we can resort to webhooks. In this way, the event information is sent when the action occurs, without the need to request large data exports from time to time that your system must analyze (with the risk of suffering an overload or losing all the data if something goes wrong).
Using webhooks is usually a simpler and easier solution, as they are automatic messages that applications send when something happens, and they require less technical knowledge to implement.
These are the main differences between webhook and API calls:
API call (polling) | Webhook request |
|---|---|
API call (polling) | |
Timed checks | Event-based triggers |
Webhook request | |
Requires more bandwidth | Uses only necessary bandwidth |
Uses more data | Uses only required data |
Manual execution | Automatic execution |
When we talk about getting information about your email sends, you can think of a webhook as a push and an API like a pull. With webhooks, we send the information to the destination that you choose, while with an API it is you who extracts the information from us.
Chris Farmer, Product Manager for Sinch Mailgun
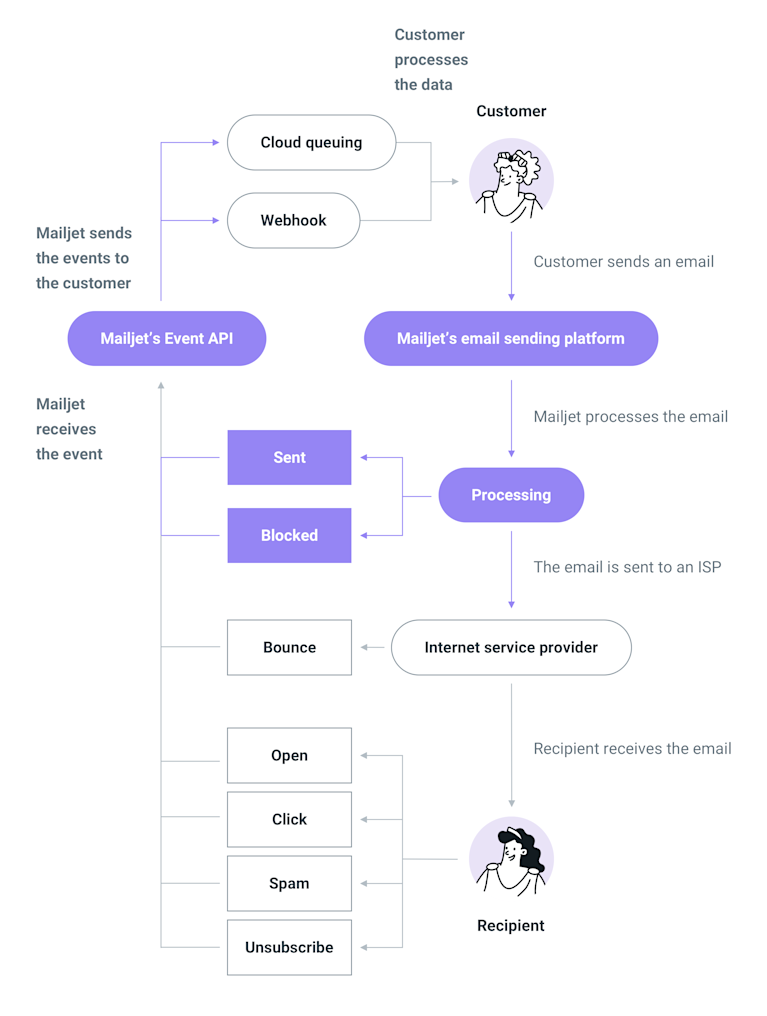
How does Mailjet process webhooks?
With webhook integrations, you can easily receive each open or click event right after it happens, or track bounces and blocks as they happen. Imagine that in 15 minutes more than 60% of your emails to a destination are blocked. Thanks to the events you are receiving in real time, you’ll be able to detect this immediately and take action.
You can always use the events to create your personalized dashboard in whatever internal application you use, to process the data you want as you wish. You’ll only have the events you need and track the most relevant data. Or you can use the events received on your webhook as triggers for a new email to be sent, to create a personalized automated flow for all of your users.

Mailjet event examples
Let’s dig a bit deeper into what the events you receive on those webhooks look like. This is what you’ll get when you receive an open event:
You can see what message was opened, a timestamp, and other useful information that you can use however you wish.
Now, let’s check out a bounce event:
Here you can also see what the error was, in the field “error”. In this case, the error indicates it’s an “unknown user”, which lets you know that it is better not to try and reach out to this user again. This could be used to synchronize two systems to clean your lists from inactive or incorrect contacts.
Other Mailjet events:
Sent: This one is tricky, as you could end up crashing your systems with thousands of event notifications very quickly. If you choose this webhook, make sure you group the events by volume. E.g. One notification per 10K emails sent.
Clicked: The field “url” indicates which link has been clicked.
Spam: Not every ISP supports Feedback Loop (“FBL”) notifications.
Unsubscribe: A possible automated workflow is syncing unsubscribed contacts.
Blocked: The “error” and “error_related_to” fields show if just that or all campaigns are blocked and why.
In short, you can do anything with the specific events you receive from Mailjet. Use them in your configuration and create what you need! How can you create a new webhook with Mailjet?
Set up workflow automation with Mailjet
First off, you’ll need the URL from the system from which you want to receive the events. Once you’ve got that, everything else is really simple. That URL will accept data and can activate a workflow to turn the data into something useful.
There are two ways to configure your webhooks in Mailjet:
Using our API
Using our interface
Using our API
You will need to make one simple call to set up the URL you want to use. Here’s the call:
This URL will listen for open events. Each time anyone opens your email you will receive an open event like the one we saw above. Then you can either just store the data or trigger an action, such as sending a new email.
See, it is simple! One call and everything is done. Check out our docs to get started.
Using our interface
We offer the option to configure the webhook from our interface as well.

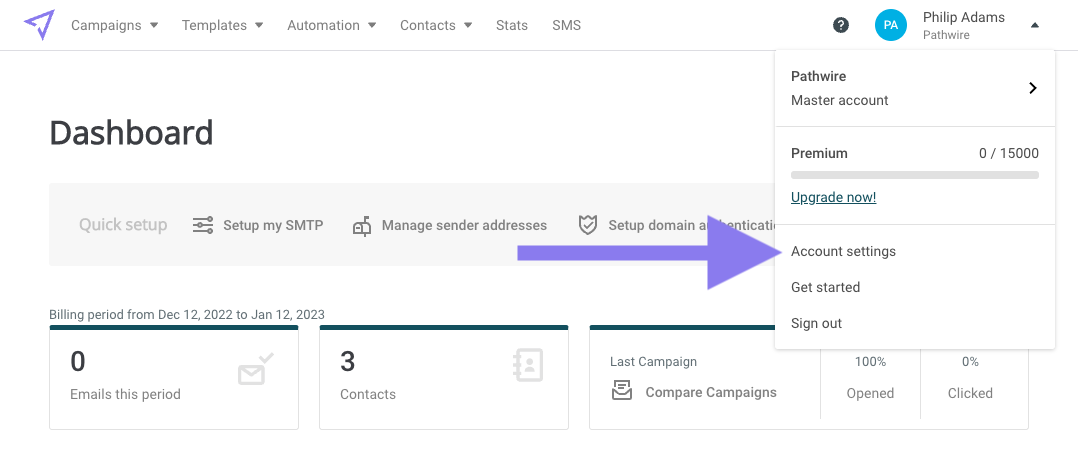
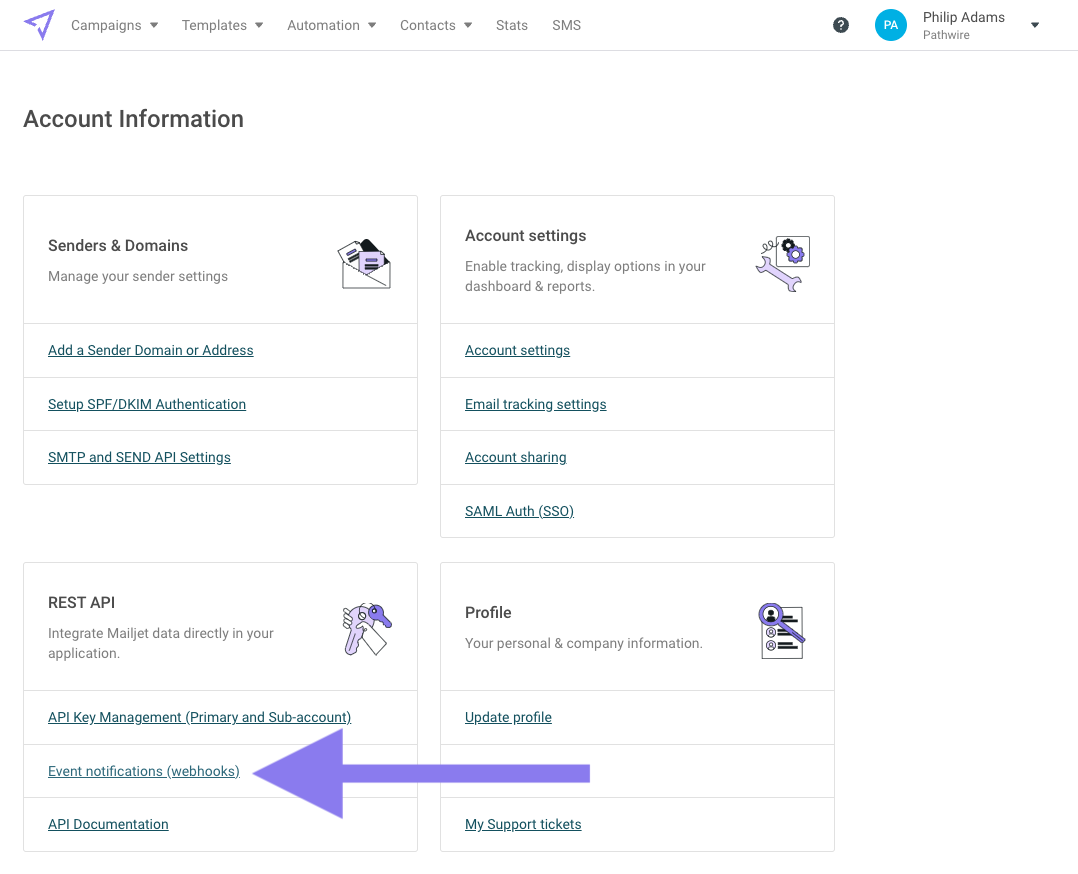
After logging in at app.mailjet.com/signin, click “Account settings”

Under REST API, click “Event notifications (webhooks)”

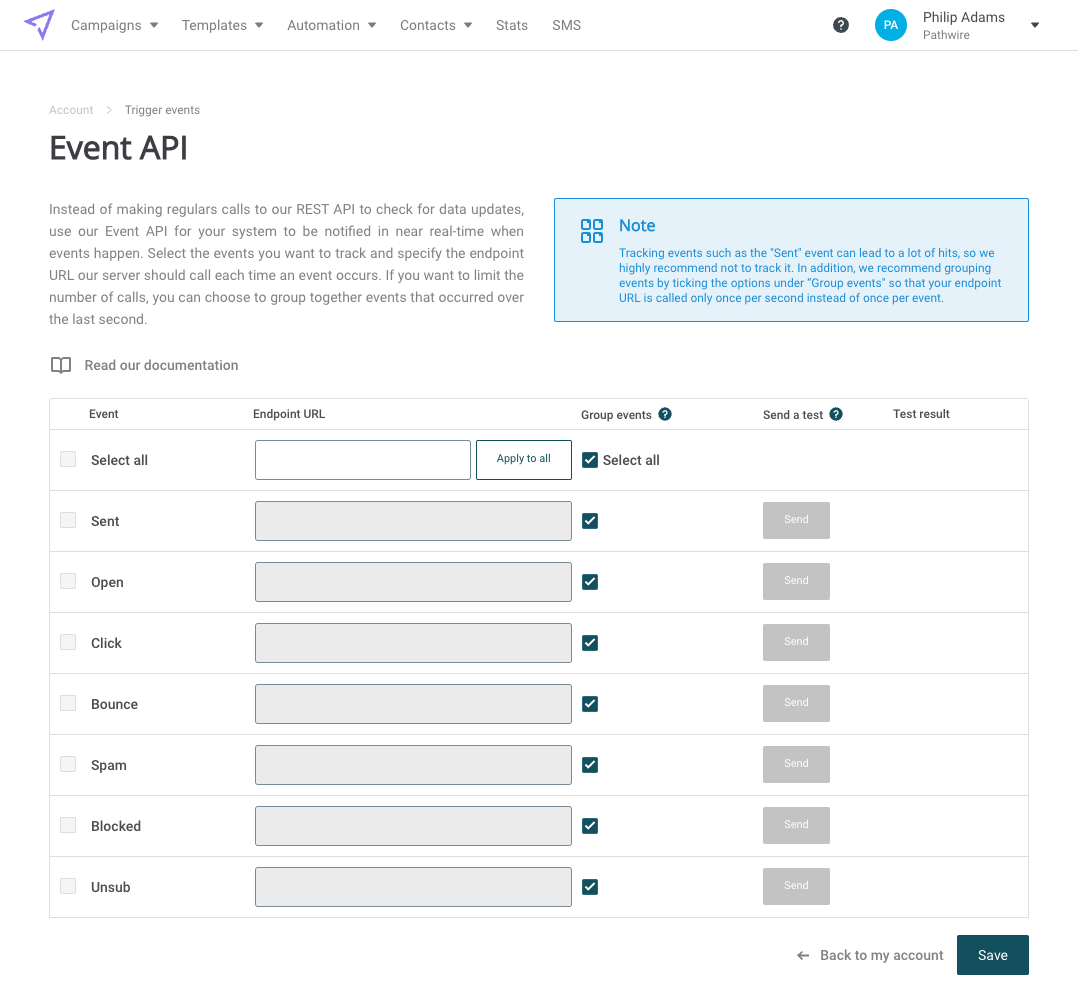
You’ll be able to add one webhook for all events or set up specific ones for each type of event.
The "Send test" function will only post an empty payload to your webhook, and the "Invalid URL" error may appear even if the URL is valid. It's recommended not to rely on the data posted in these test events as a template, as it may not be representative of actual events that the Event API service will post.
We recommend using Mailjet’s interface for setting up your webhooks and use real events for testing purposes. If all goes well, it will return a 200 OK HTTP. Any other HTTP code will result in our server retrying the request later.
Our system will retry following these rules:
Up to 10 attempts every 10 minutes.
After that, an attempt every 10 minutes for 24 hours unless there are 10 consecutive errors.
If none of these attempts work, the URL will be suspended.
Keep an eye on your webhook for any responses other than a 200 OK. Our support team will reach out for help troubleshooting any problem payloads even before and after we kill the webhook.
And this is it! You have a functional webhook that can receive your email events. Use this in your configuration to have your own statistics or custom workflows.
Summing up
Now you know what a webhook is and why this is the easiest way to track any type of event over the web. Just set up your “listener” (URL) and decide what to do with the events it catches.
Our documentation has everything you need to know to get started with Mailjet’s API.
Using Mailjet’s events will help you track everything that happens with your emails. This is the perfect way to clean your lists or create your own dashboard in your company’s internal application.
If you want to be the first to know about the latest tech trends or how to use Mailjet, follow us on Twitter.