Product
A new way for you to test and experiment with our event API
Our DevEv team is back at it again! They've created a new way for you to work with our Event API to you visualize your email data just the way you want.

PUBLISHED ON
The Event API is a pretty nifty part of Mailjet’s API collection. It helps you track transactional and marketing quantitative email performance in real-time and collect insightful trends.
Everything is asynchronous, from the moment you hit send to when an event (customer engagement such as opens, clicks and bounces) occurs to when we send a notification to your system.
We know it’s really important to get data right, especially when email KPIs are involved - we want to make sure you’re collecting deeper insights that help inform your future sends (and that you’re getting the credit for your hard work too!). With our current Event API, you have to be comfortable setting up webhooks and debugging, both of which can get tricky sometimes.
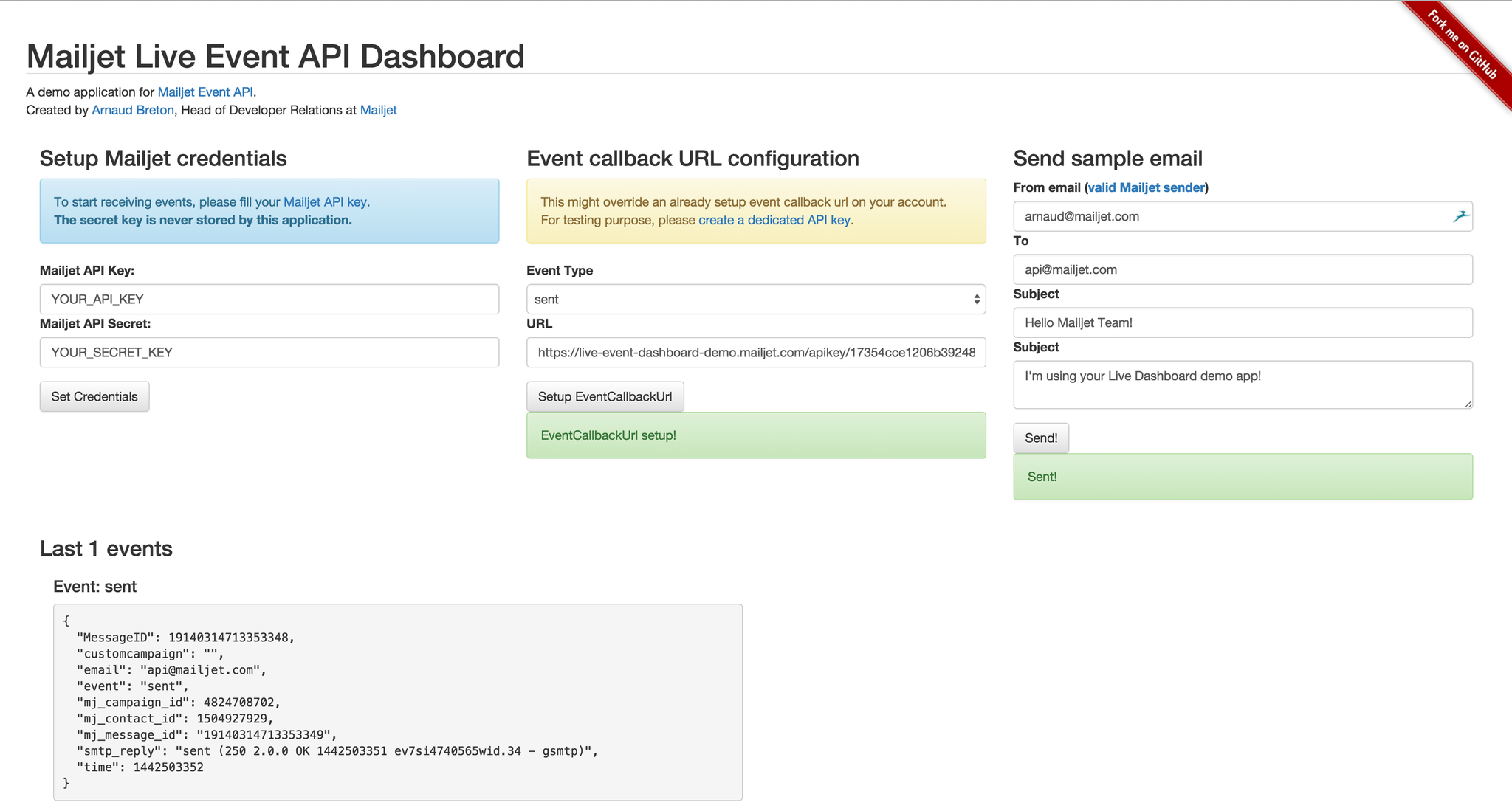
This is why we’ve created the Live event dashboard, built with ReactJS and Golang, two technologies we love at Mailjet (React powers Passport, our brand new email builder and we use Go for a lot of sysadmin tasks) to help you play with the Event API.
The code is on Github. Feel free to fork and modify the code to fit your needs. We've left some hanging fruits (some low and some higher ones), so don’t hesitate to grab them. The team's looking forward to reviewing and accepting your pull requests!