Product
Email Editor has integrated MJML to make emails easier
MJML is now integrated into our online tool, Email Editor. MJML makes it possible to code responsive emails twice as fast for the most popular email clients.

PUBLISHED ON
Almost a year ago, we launched MJML to make life easier for those who design emails and begrudgingly test their messages on different devices or in webmail (Gmail, Yahoo Mail, Hotmail, Outlook, etc.). MJML was the most exciting innovation of the year, so you probably know it inside and out—but let's take a moment to remember why it caused so much buzz in the world of email.
MJML makes it possible to code responsive emails twice as fast for the most popular email clients. The language is semantic and straightforward, and lets you automatically generate responsive HTML in just one click. Mailjet Markup Language is similar to HTML and user-friendly for developers (and intrigued marketers).
Since its launch, MJML has been enthusiastically received in the email design community, and more broadly by developers, with nearly 4,000 stars on GitHub, over 1,200 upvotes on Product Hunt, 1,200 followers on Twitter, and 150 members on Slack.
After building MJML as an independent project, the decision was made to integrate it into our online tool with full support in Email Editor.
Table of contents
Export templates in MJML
From MJML to Email Editor in one click
Share templates with colleagues and clients
Collaborate with developers more easily
How does it work?
Mailjet is introducing full MJML support in Email Editor
Our email editor Email Editor already uses the MJML engine to generate responsive HTML. And that's why MJML is now going back to its roots. Mailjet has become the top email platform for the open-source language MJML.
Export templates in MJML
Email Editor lets you write responsive emails with great designs quickly using drag-and-drop, no skills required. When you're happy with the template, export it as MJML. Then let your developers customize them and make them more dynamic, which should be particularly useful for transactional emails. Send them to your developers to integrate the templating language, to send messages with responsive design.
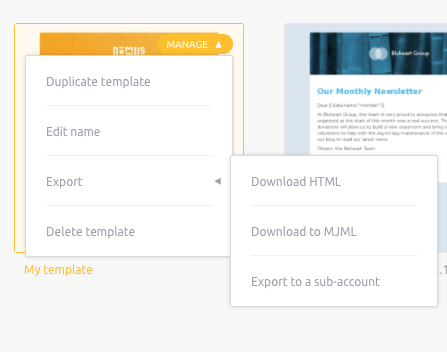
To export emails in MJML, just go to your template gallery (Marketing, Transactional or Automated), select the template and click on “Options” > “Export” > “Download MJML”.

You can edit the MJML code online or download the MJML application.
Import MJML templates
From MJML to Email Editor in one click
Many Mailjet users already design their emails using MJML. And importing your MJML code directly into Email Editor lets you save even more time. Now you might be wondering, "Really?" Yes, really.
There's no need to generate emails in HTML anymore—let Email Editor do that for you. MJML is updated regularly, so your templates will continue to be responsive in the most popular email clients, even if they change their rendering rules.
Share templates with colleagues and clients
Export messages created with drag-and-drop in MJML code and share them with your colleagues. That way, they can enjoy all the powerful features of drag-and-drop when they import your template into their account.
Templates created with drag-and-drop and exported in MJML can still be edited once imported (as long as they use Email Editor compatible components). If imported MJML templates are incompatible, they can still be edited in MJML using the Email Editor code editor. Please feel free to consult our documentation for a list of compatible components.
If you are an agency whose services include creating templates for your clients, you can send them emails with editable text and images, without ever having to use code.
Collaborate with developers more easily
If your developers used to send emails in HTML, requiring you to painstakingly search through code to update text, those days are over!
Now they can code emails entirely in MJML. Once imported in Email Editor, text can be edited using drag-and-drop, without the eye strain.
How does it work?
Importing templates in MJML is easy:
1. Go to your templates and select “Code template in MJML”
2. Click on “Import MJML from File”

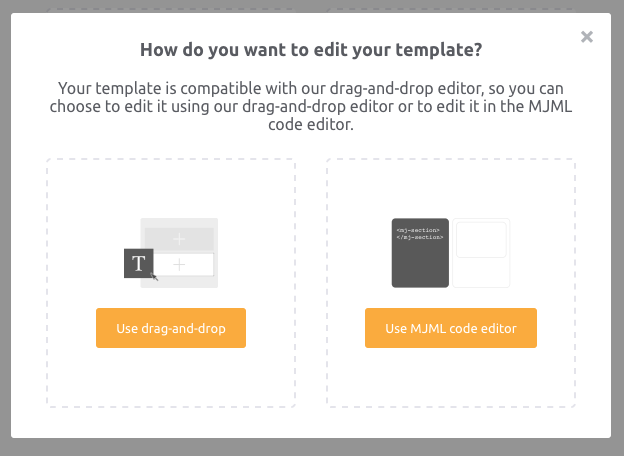
3. If the MJML components used in your template are Email Editor compatible, you can select the option “Use drag-and-drop”.

MJML support in Email Editor makes life easier and saves time—so now you'll finally get to that second yoga class. Or just use it to make developing emails a smoother process!
Already an MJML user? How do you plan to use the new MJML import/export features? Tell us what you think of this #MailjetProduct on Twitter.