Send Lifecycle Email Campaigns
Convert users with abandoned cart emails
Home
Email Growth Tactics Playbook
Email Growth Playbook
Better convert users with abandoned cart emails
No result
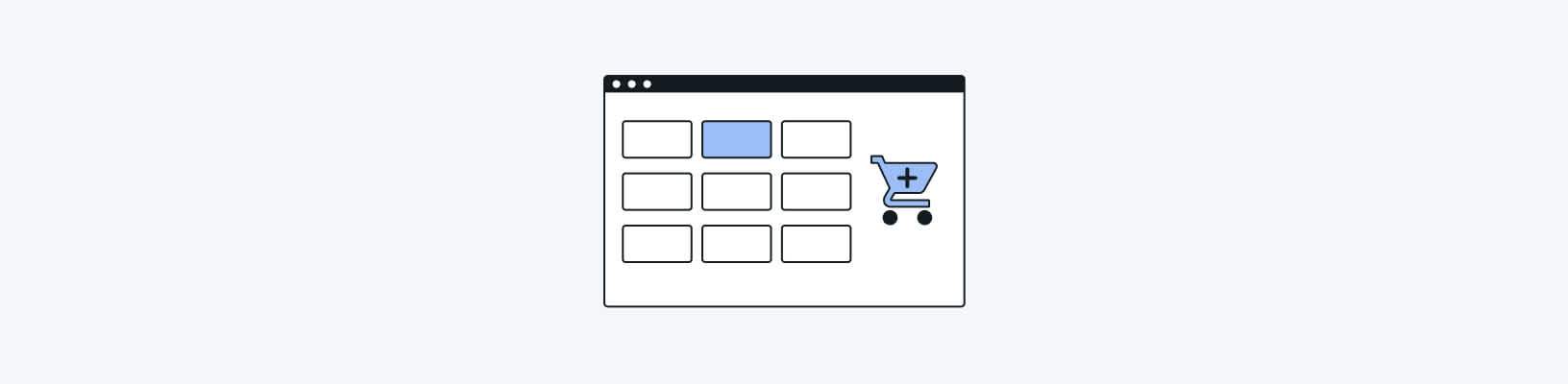
It’s very common that customers leave some items in their carts without processing the actual purchase. It can be because the website timed out at the time of checkout, or simply because users needed some time to think. Marketers should remind customers about those items they left behind in their carts by sending them a dedicated cart abandonment email.

An abandoned cart email can be a successful way to re-engage customers, guide them through to the last step in your buying process, or allow them to recover lost purchases. A proper shopping cart abandonment email should include the items left in the cart, but also an incentive (such as a discount or a special deal, personalized for your user) to increase conversion rate, like some complementary or additional articles.
How to code an abandoned cart email
Coding a cart reminder email requires some technical skills, but can be easily done using MJML, a markup language designed to reduce the pain of coding a responsive email. Here’s a quick recap of this GitHub tutorial.
To code the abandoned cart section, use mj-navbar as a container, formed by two mj-columns. The first column will contain mj-image, and the other one the mj-inline-links component, which will create your links based on a list of mj-link children.
To code the body of the template, use two nested mj-sections. Add an image as a background image and fill the background-url attribute. Then, in the first mj-section, use two mj-texts to display catchy sentences.
To configure everything related to the items in the cart, set up the loop {% for single_element in array_variable %}, using the following pattern: {{ var:property_key:default_value }}. Within the loop, create a new variable single_element, updated for each iteration.
To code a section with an additional discount, use a mj-table to display two sub-columns. To personalize the discount, add conditional blocks to your template that only show up under specific conditions.
To code sections with other suggestions, use the algorithm you have for recommendations to generate some JSON data and, with templating language, display nice personalized blocks directly in your email.
Finally, to add the CTA button, just use the mj-button.
Result
50% of abandoned cart emails are opened, and more than a third of them result in clicks redirecting customers to the website.
Previous tactic
Connect with your clients through anniversary emails
Difficulty
Advanced
Pro Tip
Encourage your clients to resume their shopping experience just where they left it. To do so, your abandoned cart email template should display the cart just as it looked on your website, both in terms of design and of content.
You might also like

Lifecycle
Promote your product releases with announcement emails
Learn More

Lifecycle
Increase profits with email product recommendations
Learn More

Click rates
Insert effective calls-to-action in emails
Learn More

