Bonnes pratiques emailing
Design responsive dans les emails : 5 erreurs à éviter
Le design responsive est incontournable, les emails étant de plus en plus lus sur mobile. Découvrez 5 erreurs à éviter lors de la création de vos messages.

Par le passé, lorsque je recevais un email illisible, je blâmais mon téléphone, le secouais dans tous les sens, voire fermais et rouvrais l'email, technique classique qui s'avérait souvent miraculeuse.
Aujourd'hui, combien d'emails recevez-vous par jour ? 20, 30, 100 ? Désormais, lorsque je reçois un email à la présentation douteuse, avec des images rognées et des blocs mal alignés (ressemblant étrangement à du Picasso), je le supprime sans me poser de questions. Et je ne suis pas le seul : 80 % des consommateurs suppriment les emails qui ne s'affichent pas correctement sur leur appareil mobile.
Tous les consommateurs possèdent aujourd'hui un appareil mobile, et aucun n'aura de remords à supprimer un email. Ils ne se soucient pas du temps que vous avez consacré à créer vos newsletters et campagnes. La solution ? Les emails responsive.
Cependant, apprendre à coder un email responsive peut être compliqué et fastidieux. Il existe heureusement des alternatives pour créer un email responsive de manière intuitive. Voici 5 éléments auxquels vous devez faire attention lorsque vous créez des emails responsive.
Table des matières
Table des matières
1. L'alignement fait toute la différence
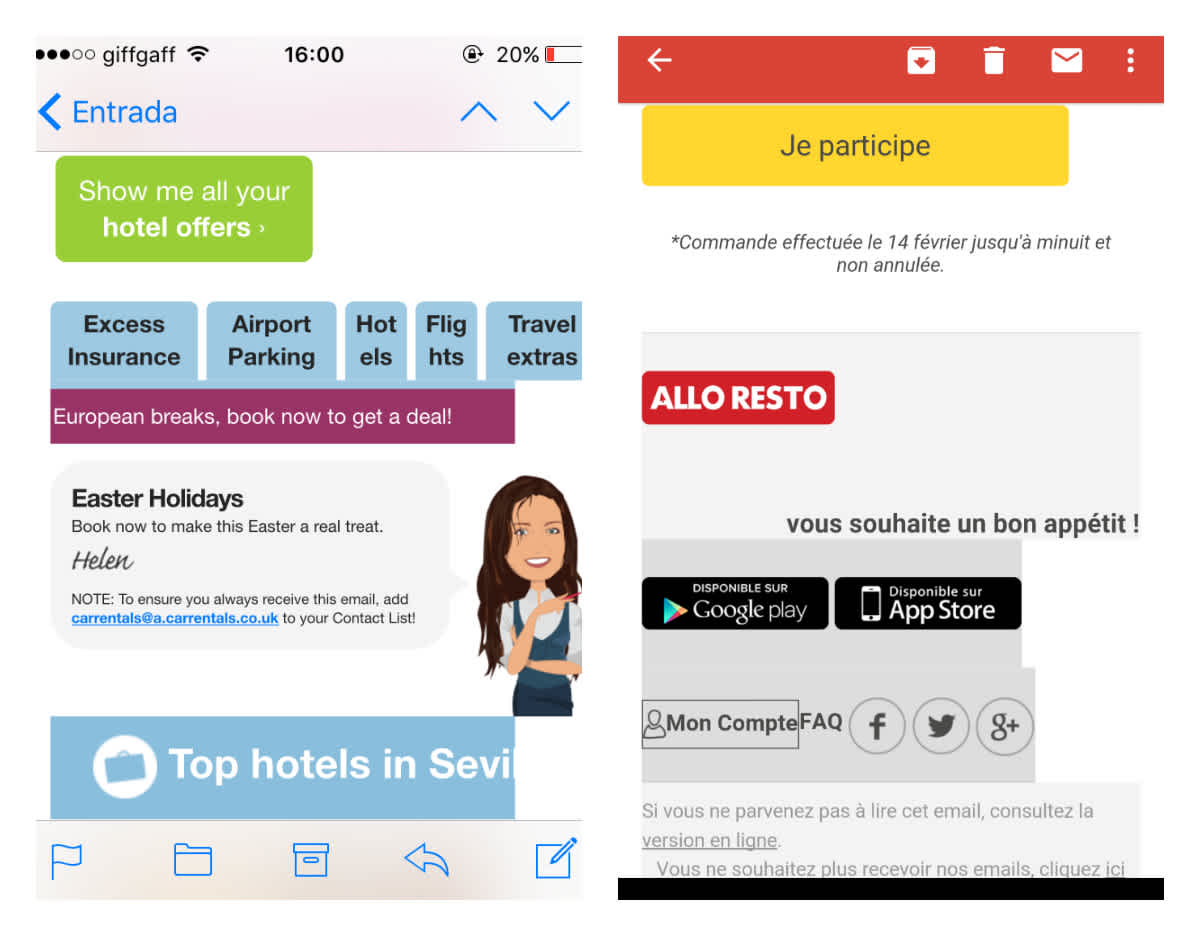
Nous laissons parfois trop parler notre âme d'artiste lorsque nous créons un email : colonnes multiples, arrière-plan original, GIF de chats et autres images ; tout ça pour qu'au final, le message ne s'affiche pas correctement sur les tablettes et smartphones.
En choisissant un modèle d'email sur une seule colonne, vous n'aurez pas à modifier l'affichage selon la taille des écrans. Lorsqu'il s'agit d'appareils mobiles, le maître mot est « simplicité ». Voyez par vous-même en consultant vos emails ; vous trouverez pléthore d'exemples à ne pas suivre.

2. Ratio images/texte
Si les images (et les animations) sont très efficaces pour réduire le volume de texte, elles sont également à double tranchant. Si elles sont mal paramétrées, leur taille est susceptible de varier lors de l'affichage selon les appareils, masquant ainsi votre arrière-plan si soigneusement sélectionné ou voilant une partie de votre bannière, la rendant alors illisible.

De même, faites attention aux images trop grandes ; elles ne se chargeront pas correctement si l'utilisateur n'a pas accès à un bon réseau 4G. Modifiez et optimisez vos images pour le Web avant de les insérer et n'oubliez pas d'y ajouter un alt-text, dans le cas où ces images ne s'affichent effectivement pas.

3. Appels à l'action (CTA)
Sans consigne claire, il est difficile d'inciter vos destinataires à visiter votre site ou à consulter vos pages produits. Vous devez donc faire preuve d'ingéniosité lorsque vous ajoutez des liens dans vos campagnes d'emails. >Vos CTA doivent être facilement reconnaissables et parfaitement ciblés. Vous devez réfléchir à leur quantité et à leur position : ne soyez pas excessif et laissez un espacement suffisant.
Insérez vos principaux CTA sous forme de boutons. Cela facilitera la tâche aux utilisateurs de smartphones et de tablettes. Tout le monde sait que sur écran tactile, il est parfois compliqué de cliquer sur un lien simplement inséré dans le texte. Un bouton clair est autrement préférable. Si vous souhaitez insérer un lien, soyez le plus créatif possible : jouez sur la forme des boutons ou faites en sorte que les images soient également cliquables.

4. Volume du texte
Plus de 50 % des emails que nous envoyons sont ouverts sur des appareils mobiles, mais les téléphones ne sont pas les meilleurs supports de lecture, en particulier pour d'importants volumes de texte.
Avant que les emails responsive ne deviennent la norme, les emails et pages Internet optimisés pour l'affichage mobile se retrouvaient déformés pour s'adapter à l'écran. Aucun changement n'était apporté à l'affichage, au contenu et aux images. Nous savons aujourd'hui qu'il est primordial que ces éléments soient optimisés pour garantir un affichage parfait de nos emails, et ce sur tout appareil, quelle que soit sa taille.
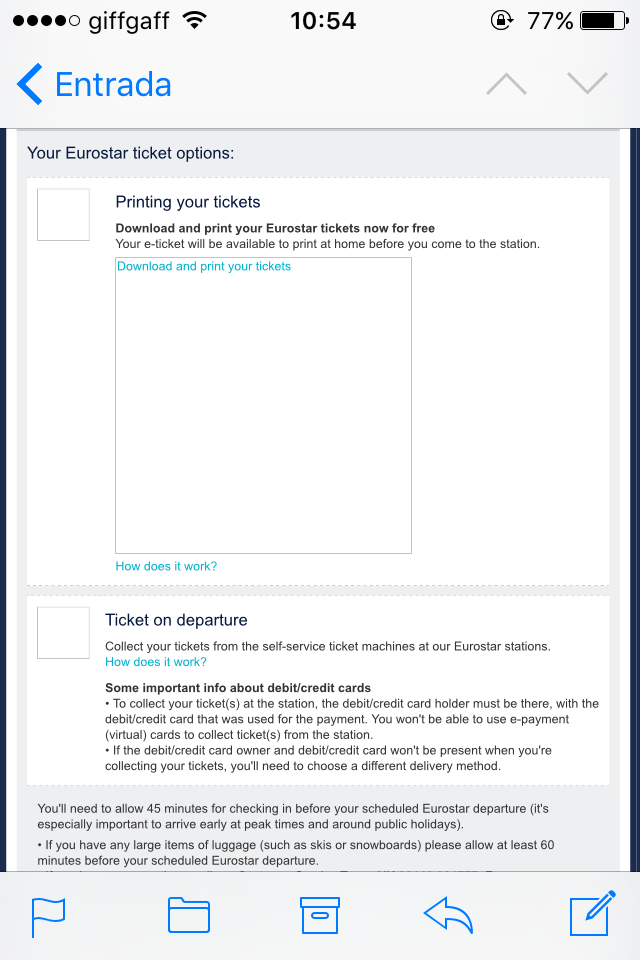
Le contenu textuel fait partie de ces éléments que l'on doit adapter pour garantir une bonne expérience de lecture. Les utilisateurs ne doivent pas être submergés par une avalanche de longs paragraphes écrits avec une police minuscule. On voit toutefois encore circuler des emails ressemblant davantage à une page de roman qu'à une newsletter. Soyons réalistes, personne ne lira ça :

Un astuce est de mettre en avant un extrait du texte que vous mettez en avant et invitez les destinataires à lire l'article complet sur votre blog.
5. Hiérarchie et priorités
Dans un navigateur web, différentes techniques existent pour attirer l'attention des utilisateurs : couleurs, images accrocheuses, polices de caractères originales, etc. Néanmoins, lorsque nous avons affaire à de plus petits écrans, comme sur des smartphones, une hiérarchie claire est garante d'une bonne communication. Les utilisateurs doivent saisir votre message clé dès le début, sans avoir à parcourir l'intégralité de votre email.
Nous recevons énormément d'emails au quotidien. La concurrence pour se distinguer dans la boîte de réception est rude et la plupart du temps, les consommateurs ne liront pas l'intégralité de votre message. Lorsque vous créez un email, il est donc primordial que les informations apparaissent par ordre de priorité, de la plus importante à la moins importante.
Et si vous testiez Mailjet ?Avec Mailjet, créez, envoyez et suivez facilement des emails en responsive design grâce à notre éditeur d'emails intuitif et à nos nombreuses fonctionnalités avancées.
Un bonus pour terminer
Vous avez presque fini : votre email est élégant, vous avez testé son affichage sur différents appareils, vous êtes fin prêt à l'envoyer... Attendez un peu. Qu'en est-il des landing pages ?
Même si vous avez créé un superbe email et que vous avez réussi à attirer toute l'attention des utilisateurs, vos efforts pourraient être vains si les visiteurs tombaient ensuite sur une page de destination non responsive. Une étude a démontré que le taux d'ouverture est plus important sur appareil mobile, mais qu'en réalité, la plupart des conversions proviennent d'ordinateurs. Facilitez les choses à vos destinataires et garantissez-leur une expérience utilisateur optimale sur n'importe quel appareil !
Retrouvez-nous sur Twitter et Facebook pour suivre tous nos conseils et partagez avec nous vos retours d'expérience.
Lectures associées
Articles populaires

Marketing
En savoir plus

Deliverability
7 min
Noreply email address: Best practices for your email strategy
En savoir plus

Email best practices
13 min
66+ email subject lines that beg to be opened
En savoir plus