Bonnes pratiques emailing
Design d’email : tendances et bonnes pratiques
Si certains concepts d’email design requièrent un niveau avancé, la plupart sont accessibles à tous, surtout si vous disposez des bons outils et des bonnes ressources.

Vous pensez que designer un email est tout un art qui n’est pas à votre portée ? Eh bien détrompez-vous, il s’agit surtout d’être familier(ère) avec quelques bonnes pratiques de base et de se tenir informé(e) des principales tendances. Si certains concepts requièrent un niveau un peu plus avancé, la plupart sont accessibles à tous, surtout si vous disposez des bons outils et des bonnes ressources.
Parce que nous savons que l’email design est un sujet de la plus haute importance pour les marques et les spécialistes du marketing, nous avons dédié toute une session à ce sujet lors de notre événement Email Camp 2020, où nous avons reçu de nombreux experts du monde de l’emailing, dont François Sahli, graphiste chez Mailjet, et Jonathan Loriaux, PDG et fondateur de Badsender.
Que vous ayez eu la chance d’assister à cette présentation en direct ou non, nous allons revoir dans cet article toutes les bonnes pratiques, ressources et tendances que ces deux intervenants de choix ont partagé à propos de l’email design, qui n’aura bientôt plus de secret pour vous.
Table des matières
Mise en forme
Images
Call-to-actions
Typographie
Code
Responsive design
Templates et composants
Mettre l’email à niveau
Industrialiser la production
Penser à l’écologie et accessibilité
Intégrer l’interactivité
Bonnes pratiques
Ressources
Tendances
Session en vidéo
Bonnes pratiques à respecter pour vos designs d’emails
François Sahli, que nous connaissons bien puisque c’est notre talentueux graphiste chez Mailjet, a commencé par nous parler de toutes les bonnes pratiques à garder en tête lors de la conception d’un email. Des conseils qui s’adressent aussi bien aux utilisateurs débutants qu’à ceux avec un niveau plus avancé.
Mise en forme
Pour soigner au mieux la mise en page générale de votre email, gardez en tête que le format d’un email est de 600 pixels sur desktop et 320 pixels sur mobile. François Sahli nous a indiqué lors de l’Email Camp que « s’il est possible de créer des emails sur d’autres formats, cela peut entraîner des difficultés qui obligeront par exemple les lecteurs à avoir recours à un scroll horizontal pour pouvoir consulter l'intégralité du message ».
Pensez aussi à optimiser le poids de vos images, notamment pour assurer une qualité optimale sur mobile. Pour compresser les images afin de réduire leur poids tout en conservant une bonne qualité, vous pouvez utiliser des outils tels que Compresser JPEG.
Ressource :

Images
Un des éléments pris en compte par les Fournisseur d’Accès à Internet (Orange, Free, SFR…) pour accepter ou non un email en boîte de réception est le ratio texte-image. Pour ne pas être pris pour un spammeur et que vos messages soient bloqués ou filtrés en spams, il est recommandé de respecter un ratio d’environ d’environ 70 % de texte et 30 % d’images au sein de votre message.
Il faut aussi avoir conscience qu’il existe un risque que les images soient bloquées par les clients de messagerie de vos contacts. Pour prendre toutes les mesures de précaution au cas où cela arriverait, le graphiste de Mailjet recommande d'insérer un alt-text (c’est-à-dire un texte alternatif qui s’affichera si l’image n’apparaît pas) et d’ajouter une couleur de fond, en plus d’une image de fond, pour vous assurer que le texte sera toujours lisible.
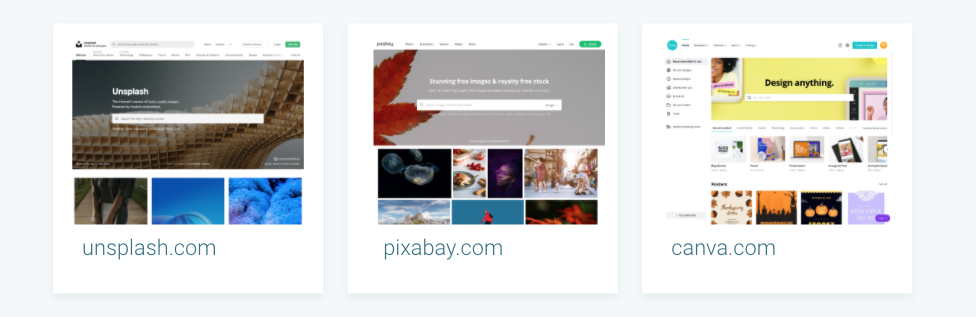
Si vous êtes à la recherche d’images pour vos emails marketing, vous pouvez parcourir Unsplash et Pixabay, des banques d’images en ligne proposant de superbes photos gratuites. Et si vous avez besoin d’aide pour concevoir facilement et gratuitement des designs pour vos emails, Canva est l’outil qu’il vous faut.
Ressources :

Cet article pourrait vous intéresser : "6 outils gratuits pour créer de superbes designs pour vos emails".
Call-to-actions
Le call-to-action (CTA) est un bouton qui a pour objectif d’inciter le lecteur à effectuer une action précise, par exemple : s’inscrire à un webinar ou effectuer l’achat d’un produit. Pour maximiser vos chances de conversions, François recommande de « limiter le nombre de CTA, particulièrement au-dessus de la ligne de flottaison, c’est-à-dire la ligne qui délimite ce que l’utilisateur voit sans avoir à utiliser la barre de défilement ». Vous pouvez également jouer sur la couleur et le contraste des boutons de call-to-action, pour les faire ressortir et leur donner plus d’importance visuellement.
Faites toutefois attention quant à la taille et l’espacement des boutons et icônes cliquables, notamment sur mobile. Il est conseillé de les concevoir entre 40 et 48 pixels minimum, sachant que plus les éléments cliquables seront petits, plus il faudra les espacer pour ne pas générer des erreurs de clics.
Typographie
Il existe 2 types de polices : les web safe fonts et les web fonts.
Les web safe fonts sont les polices comme Arial, Times New Roman, Verdana ou Georgia. Ce sont les polices par défaut que l'on trouve sur la plupart des systèmes d'exploitation et des appareils.
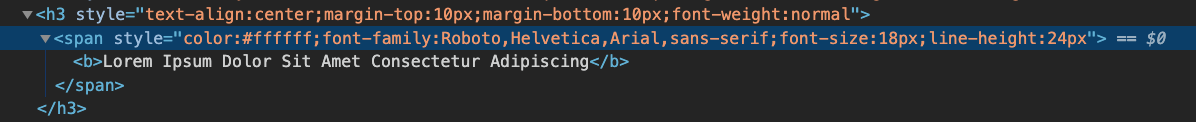
À l’inverse, les web fonts ne font pas partie des polices disponibles par défaut. Parmi les plus connues on retrouve Open Sans et Roboto dont vous avez peut-être déjà entendu parler.
François nous a confié lors de l’Email Camp que « si les web fonts offrent de nombreuses opportunités en matière de design, les spécialistes doivent faire preuve de prudence car, malheureusement, tous les clients de messagerie ne prennent pas en charge ces dernières ».
C'est pourquoi, lorsque vous utilisez des web fonts, il est nécessaire de mettre en place des polices de secours, appelées fallback fonts. Il s'agit d'une liste de polices prioritaires. Ainsi, si un client mail ne peut pas se conformer à votre premier choix, il choisira la police suivante dans votre liste, ce qui vous permettra d'assurer le rendu d’email le plus proche de celui que vous souhaitez. Pour en savoir plus sur les web fonts, vous pouvez consulter le guide dédié de Litmus.

Code
Certaines fonctionnalités et certains éléments de code qui sont courants sur le web ne sont pas toujours bien supportés par les différents clients de messagerie. Par exemple, Gmail aura du mal à afficher des web fonts, certaines versions d’Outlook n’afficheront pas toujours correctement les images d'arrière-plan et de nombreux webmails pourront avoir des soucis d’affichage avec les ombres portées. C’est pour cela qu’il est recommandé d’utiliser des outils permettant de vérifier les éléments supportés par les différentes boîtes mails.
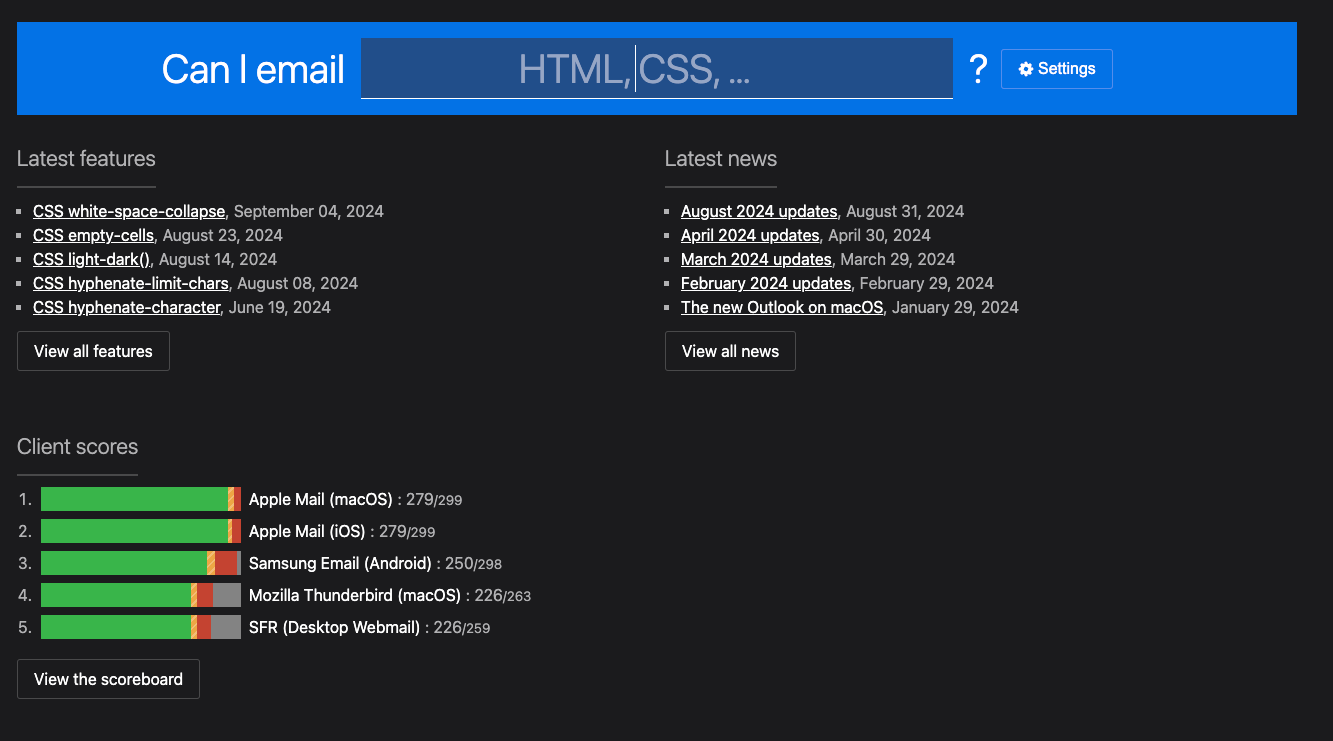
Lors de l’Email Camp, François a partagé avec nous le site Can I Email qui recense de nombreuses fonctionnalités HTML et CSS et leur support, partiel ou total, sur de nombreux clients de messagerie. Cela vous permettra ainsi d’analyser au mieux ce qu’il vous est possible de faire et de l’intégrer à votre réflexion lors de la conception de vos emails marketing.
Ressource :

Responsive design
Le responsive design est une technique de conception qui fait en sorte que l’affichage d’un email s’adapte de façon automatique en fonction de l’appareil ou du client de messagerie sur lequel il est consulté. Concevoir des emails responsives est notamment indispensable à l’heure où de nombreux utilisateurs lisent leurs emails sur mobile et où 80 % seraient prêts à supprimer un message qui ne s’affiche pas correctement.
Lors de la conception de vos emails, assurez-vous donc d’utiliser un éditeur d’emails en responsive design par défaut, tel que l’éditeur d’emails de Mailjet. Pour aller plus loin, l’éditeur d’emails offre même une fonctionnalité de prévisualisation pour vous aider à vérifier l’affichage de vos emails dans différentes boîtes de réception, pour plusieurs marques, versions, appareils et pays.
Ressource :

Templates et composants
Les templates et librairies sont très souvent utilisés pour concevoir des supports de type page web. Mais c’est également très utile de créer une librairie de composants pour vos campagnes emailing. Une fois votre librairie créée, vous pourrez créer tous vos emails avec, vous assurant qu’ils respecteront bien votre charte graphique. Cela vous permettra aussi de tester l’intégralité de votre librairie pour vous assurer du bon affichage de tout email marketing créé à partir de cette librairie. Un autre avantage est que cela vous aidera à tester différents layouts plus rapidement, soit pour créer de nouveaux emails, soit pour créer des A/B tests sur des emails existants.
Really Good Emails et Email Love sont deux sites répertoriant de nombreux emails très bien conçus. Ils présentent ainsi une source d’inspiration inépuisable pour vous aider à concevoir de magnifiques emails.
Ressources :

Tendances à connaître en termes d’email design
Maintenant que vous connaissez les bonnes pratiques de base, il est temps de passer à la vitesse supérieure. Jonathan Loriaux, PDG et fondateur de l’agence emailing Badsender, nous a confié ses prédictions quant aux tendances à suivre.
Mettre l’email à niveau
Selon Jonathan Loriaux, l’email reste le parent pauvre en termes de qualité de design et d’expérience utilisateurs. Il est pourtant indispensable d’offrir aux clients une expérience similaire, avec des codes similaires, sur les différents médias.
Pour cela, il est important de se familiariser avec quelques grands principes qui existent aujourd’hui tels que le Design System, une méthode de design ayant pour but de réunir tous les éléments graphiques, de branding, de composants, etc. Pour Jonathan, « le Design System implique d’aller au-delà de la charte graphique et d’intégrer l’ensemble des canaux dans la réflexion sur le design ; aujourd’hui, l’email doit impérativement faire partie de cette réflexion ». Il est également essentiel d’avoir recours au Material Design, une façon de gérer son design (notamment largement utilisée par Google), qui permet de réutiliser à travers plusieurs canaux, dont l’email, des codes que les utilisateurs voient au quotidien dans leur environnement digital.
Au-delà de ces grands principes, il existe de nouvelles techniques qui sont déjà dans les habitudes des utilisateurs qu’il est aujourd’hui possible d’intégrer dans les emails. Par exemple, les menus hamburgers composés de trois barres horizontales, les carrousels qui permettent de faire défiler plusieurs images, les vidéos qui donnent envie aux lecteurs d’en savoir plus, ou encore les animations comme les GIF qui doivent se faire au service de la compréhension du message. S’il faut garder en tête que l’email conserve des limites techniques et qu’il n’est pas toujours possible de tout faire selon les différents environnements, cela ne doit pas empêcher les marques d’innover tout en réfléchissant au niveau de dégradation acceptable pour s’assurer de préserver un aspect cohérent de l’email et une expérience fluide pour l’utilisateur.
Industrialiser la production
La deuxième grande tendance concerne la question de l’industrialisation. Il y a une réelle volonté aujourd’hui d’optimiser les processus de production afin de perdre le moins de temps possible sur les tâches répétitives et de se concentrer sur ce qui compte vraiment, à savoir la performance de l’email (ouvertures, clics…). Il ne faut en effet pas perdre de vue le but ultime de l’emailing qui est de convertir les lecteurs.
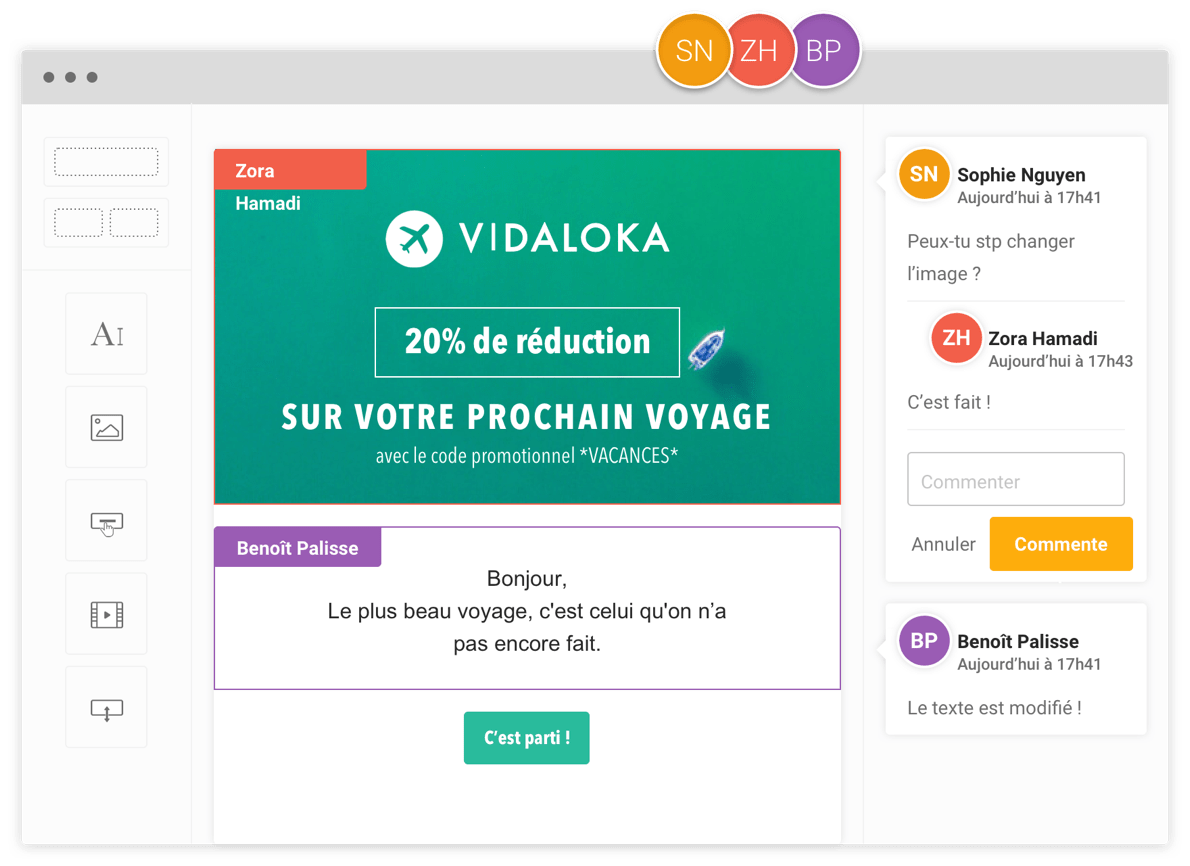
Dans ce cadre, Jonathan recommande, au même titre que François, d’utiliser des « Master Templates Emails, c’est-à-dire des bibliothèques de sections d’emails réutilisables et personnalisables, prévues pour être à la bonne charte graphique ». Dans cette logique d'industrialisation, les utilisateurs peuvent aussi avoir recours à des éditeurs d’emails en ligne, comme l’éditeur d’emails que nous avons mentionné plus haut, qui permettent de concevoir rapidement des campagnes emailing avec des systèmes de blocs et sections à glisser-déposer facilement. Des fonctionnalités collaboratives, telles que l’édition des emails à plusieurs ou l’échange de commentaires directement au sein de la plateforme, permettent de simplifier les process et d’augmenter la productivité des équipes.
Penser à l’écologie et accessibilité
L’écologie et l’accessibilité vont prendre de plus en plus d’importance dans la vie des marques et des utilisateurs, et vont se retrouver au cœur de la stratégie marketing des entreprises. Ainsi, le design devra prendre en compte des critères plus éthiques et soucieux de l’environnement.
« Quand on parle d’écologie et d’email, il y a vraiment deux points sur lesquels on peut avoir une influence positive : d’une part le stockage de données et d’autre part l’affichage » nous confie Jonathan. Pour réduire l’empreinte carbone de vos messages, il existe plusieurs moyens simples :
Réduire le poids des visuels
Réduire la complexité du message afin de réduire le poids du code HTML
Penser à l’impact du "dark mode" sur votre email design
Penser à la luminosité de vos designs
Intégrer un message demandant de supprimer l’email après lecture
En termes d’accessibilité, il faut savoir que plus d’1,3 milliards de personnes vivent avec une déficience visuelle plus ou moins grave. L’objectif est d’accompagner au mieux ces personnes dans leur lecture d’emails. Cela rejoint une tendance actuelle qui est celle des assistants vocaux qui commencent à lire progressivement les messages. Pour permettre à ces outils de fonctionner, il y a plusieurs pratiques à prendre en compte :
Structurer le message
Hiérarchiser les contenus
Contraster les couleurs
Optimiser les codes HTML
Intégrer l’interactivité
L’interactivité passe par 3 axes : la possibilité de modifier en temps réel les informations présentes à l’intérieur d’un message, la possibilité d’envoyer des informations depuis un email et la possibilité d’afficher dynamiquement du contenu.
En 2019, Google a annoncé qu’il allait lancer l’AMP pour les emails, une technologie disponible en open-source permettant de rajouter de l’interactivité aux campagnes. Dans l’exemple de l’email envoyé par Doodle ci-dessous, on voit que cette technologie permet de choisir directement un créneau pour prendre un rendez-vous, et ce sans sortir de l’email. Abandonnée par Microsoft et sachant que les routeurs d’emails doivent adapter leur système pour être capables d’envoyer des messages en AMP, les email designers se demandent toutefois si cette technologie va réellement être utilisée plus largement.
Il y a en revanche d’autres techniques interactives qui sont déjà bien disponibles. Par exemple : modifier en temps réel le contenu d’une image (si un produit n’est plus disponible le lendemain de l’envoi du message, on peut imaginer le notifier dans l’email ou proposer un autre produit à la place), ajouter des comptes à rebours, réaliser des enquêtes et sondages ou encore enregistrer la satisfaction client. Jonathan précise que « cela peut parfois être lourd à mettre en place, mais c’est tout à fait faisable ».
Astuces & outils à retenir de l’Email Camp
Retrouvez l’ensemble des bonnes pratiques, ressources et tendances partagées par François Sahli et Jonathan Loriaux en un coup d’œil :
Bonnes pratiques
Utilisez un format de 600 pixels sur desktop et 320 pixels sur mobile, et optimisez le poids de vos images au sein de vos emails pour garantir une mise en forme optimale.
Respectez un ratio d’environ d’environ 70 % de texte et 30 % d’images dans votre email pour améliorer votre délivrabilité.
Soignez le positionnement, le design, la taille et l’espacement de vos éléments cliquables afin d’optimiser le taux de conversion de vos emails.
Si vous utilisez des web fonts, mettez en place des fallback fonts (polices de secours) pour assurer un rendu le plus proche de celui que vous souhaitez.
Vérifiez les fonctionnalités HTML et CSS supportées par les différentes boîtes mails pour comprendre ce qu’il vous est possible de faire.
Insérez des alt-texts (texte alternatifs) et une background-color (couleur de fond) pour que votre email soit compréhensif même sans images.
Concevez vos emails en responsive design pour que l’affichage s’adapte automatiquement en fonction des différents appareils et clients mails.
Ressources
Unsplash et Pixabay : banques d’images en ligne proposant de superbes photos gratuites.
Canva : plateforme de conception graphique pour concevoir facilement différents types de designs.
Compresser JPEG : outil permettant de réduire le poids des images tout en conservant leur qualité.
Can I Email : site recensant de nombreuses fonctionnalités HTML et CSS et leur support, partiel ou total, sur de nombreux clients de messagerie.
L’éditeur d’emails : éditeur d’emails intuitif en « drag-and-drop » pour concevoir facilement de superbes campagnes emailing, seul(e) ou en équipe.
Really Good Emails et Email Love : répertoires d’emails aidant les utilisateurs à trouver l’inspiration.
Tendances
Arrêter de considérer l’emailing comme un canal mineur et investir dans le design d’email à la hauteur de sa rentabilité.
Adopter une approche plus industrielle de la production du design pour se libérer des tâches répétitives et se concentrer sur la conversion.
Intégrer des valeurs d’écologie et d’accessibilité pour réduire l’empreinte carbone de l’email et le rendre accessible à tous.
Exploiter les technologies interactives avancées afin de proposer des emails innovants, tout en gardant en tête les contraintes qui existent.
Session en vidéo
N’hésitez pas à visionner la vidéo de cette session sur l’email design pour retrouver tous les conseils de François et Jonathan :
Vous voulez découvrir les autres sessions qui se sont déroulées lors de l’Email Camp 2020 ? C’est par ici.
Comment Mailjet peut vous aider
La solution emailing Mailjet vous permet de concevoir facilement de superbes designs pour vos emails. Grâce à un éditeur d’emails intuitif en "drag-and-drop", vous pourrez créer en quelques clics des campagnes emailing 100 % en responsive design pour un affichage sur-mesure pour tous les écrans. Essayez par vous-même.

La galerie de templates d’emails, les sections liées/sauvegardées et les outils collaboratifs de Mailjet vous feront gagner du temps lors de la création de vos campagnes, pour que vous puissiez vous concentrer sur l’optimisation de la performance de vos emails. Pour cela, Mailjet propose de nombreuses fonctionnalités avancées telles que la segmentation, la personnalisation ou encore l’A/B testing. Créez un compte gratuit et profitez de 30 jours d’essai pour tester les fonctionnalités Premium de Mailjet.
Mailjet offre également de nombreuses intégrations. Par exemple, si vous travaillez dans l’e-commerce, vous pouvez utiliser le plugin Mailjet pour Wordpress gratuit.
Et vous, quelles sont les pratiques que vous suivez lors de la conception de vos designs d’emails ? Quelles ressources utilisez-vous pour améliorer le rendu de vos campagnes emailing ? Partagez avec nous vos retours d’expérience sur nos réseaux sociaux : Twitter ou LinkedIn.

Julie Paci
Ancienne responsable du marketing stratégique et du marketing français chez Sinch Mailjet
Lectures associées
Articles populaires

Marketing
En savoir plus

Deliverability
7 min
Noreply email address: Best practices for your email strategy
En savoir plus

Email best practices
13 min
66+ email subject lines that beg to be opened
En savoir plus