Bonnes pratiques emailing
Le design d'email en 2015
Marc Charon, graphiste et intégrateur, fait un point sur ce qui fait les qualités d'un bon design d'email en 2015 : skinny design, responsive...

Le design d'email a toujours plus ou moins suivi les tendances du webdesign en général. Nos premiers emails étaient relativement austères figés. Peu à peu, les technologies et la rapidité croissante des réseaux aidants, ils sont devenus plus colorés, mieux illustrés, plus dynamiques. Mais les tendances évoluant constamment, il est parfois difficile de s'y repérer. Pour y voir plus clair, nous avons interviewé Marc Charon, graphiste et intégrateur chez un grand distributeur de gaz et d'électricité français. Passionné de design d'email et de respect des bonnes pratiques, il dresse un tableau de ce à quoi devrait ressembler un bel email aujourd'hui.
Aujourd'hui, qu'est-ce qui définit un bon design d'email ?
Il est impératif que l’on puisse lire l’email n’importe où. Aujourd’hui, un bon design d’email passe par son adaptation aux supports sur lesquels il sera lu. On veut éviter au maximum que l’utilisateur ait une action supplémentaire à faire pour pouvoir lire le message. Aussi, nous devons impérativement faire de nombreux compromis qui rendent, graphiquement et techniquement, l’exercice du design d’email unique.

Le même email sur téléphone, tablette et webmail
Actuellement, quelles sont les grandes tendances du design d'email ?
Influencé par les frameworks américains et leur tendance à ouvrir les email en mobile first (ce qui n’est pas forcément le cas en France), je dirai le skinny email à 1 colonne et le responsive.
Le skinny, où l’on propose une largeur maxi de 400 à 500 pixels (grand maximum) est très intéressant car il permet de ne pas s’encombrer de trop de contraintes techniques et de tests fastidieux. Il peut facilement se décliner et être injecté dans le système d’information. Spotify en est un très bon exemple : la marque utilise ce design autant sur les push de disponibilité d’un disque que dans ses newsletters. Mais il faut noter que la marque a la chance d’avoir un produit (la musique) qui ne nécessite qu’un nom et une image carrée.
Pour ceux qui ont un vrai besoin éditorial, le responsive est vraiment le passage obligé aujourd’hui. Un responsive 2 colonnes (où, en lecture mobile, la 2e colonne tombe sous la première, donc) peut apporter une valeur ajoutée énorme aux emails avec peu de travail supplémentaire en terme d’intégration.
Quels designs d'email t'ont marqué récemment ?
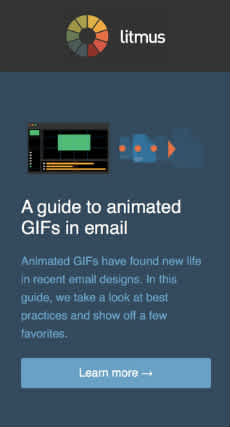
Je suis obligé de citer ce que propose Litmus en terme de responsive design. Dans un joli flat design, on scrolle et on lit l'email avec bonheur.

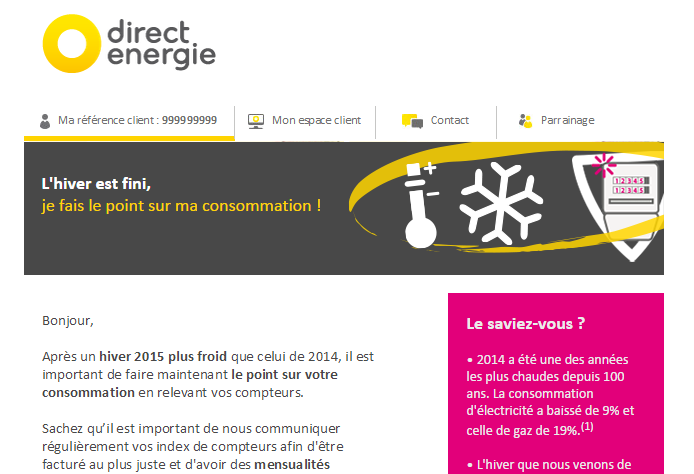
Dans le secteur de l'énergie (mon secteur), les emails « Home Report » des thermostats Nest sont également très intéressants.

Quels sont les principaux défis que l'on peut rencontrer lors de la création d'un nouveau template ?
Pour ma part, j’ai la chance d’être autant le graphiste que l’intégrateur. Quand il s’agit de concevoir le design des emails, j’ai donc 2 défis : aidez à hiérarchiser le contenu pour maximiser l’objectif du mail, et répondre à la question : une fois ouvert, cet email sera-t-il lisible sans contrainte ? Si le contenu est bien en place, il n’y a plus aucune raison technique que ça se passe mal graphiquement.
A quel moment le design global des emails de l'entreprise doit être pensé ?
L’email est vraiment un objet à part. Ce n’est pas vraiment un travail de webdesigner, ni de graphiste, mais des deux à la fois. Le charte graphique doit guider le design de l’email mais ne doit pas l’imposer. Si la charte graphique impose trop d’éléments dès le début, on se retrouve avec beaucoup de contraintes qui ne correspondent pas forcément aux objectifs de fidélisations et d’accompagnement client. Ca peut être une problème dans le cadre de la création d’emails de prospection. L’email est un support de communication qui se doit d’être fluide et être considéré un peu à part. Son design doit être pensé plus indépendamment que le reste de la charte graphique de l’entreprise.
Qui doit primer : le design de l'email ou son contenu ?
Pour moi, le contenu doit rester au cœur de l’email. Le design vient juste guider ce contenu. Dans l’entreprise où je travaille, j’ai créé 3 templates pour les campagnes d’emailing marketing. En fonction des besoins et des messages à faire passer, nous pouvons donc sélectionner et adapter celui qui correspondra le mieux.
Lors de l’élaboration d’un brief, c’est le contexte qui décide du choix du template, puis le contenu qui finit par guider les choix graphiques. A aucun moment le contenu lui-même ne doit s'adapter au design.
Lectures associées
Articles populaires

Marketing
En savoir plus

Deliverability
7 min
Noreply email address: Best practices for your email strategy
En savoir plus

Email best practices
13 min
66+ email subject lines that beg to be opened
En savoir plus