Bonnes pratiques emailing
Flat design et email : retirer le superflu pour aller à l’essentiel
Comme le Web design, le design d'email évolue. Ainsi, depuis quelques années, le flat design tend à remplacer les formes plus classiques du design.

« Les ogres sont comme les oignons… Ils ont des couches ! », comme le disait Shrek dans le film d’animation de DreamWorks. Le célèbre personnage vert se sert de cette analogie pour décrire sa personnalité complexe. Tout comme un oignon, il faut prendre le temps d’ôter toutes les couches extérieures de son apparence pour comprendre l’essence même de Shrek. Cet ogre serait sûrement bien étonné face au monde des emails.
Récemment, le design d’email a lui aussi « ôté plusieurs couches » en retirant certaines textures complexes de l’univers 3D, pour obtenir le désormais bien connu « flat design ». Avec le flat design, en 2D donc, les formes tridimensionnelles sont rarissimes. Quelques clics de souris suffisent à faire apparaître le message principal. Voilà pourquoi tout le monde passe au flat design et pourquoi vous devriez suivre le mouvement.
Une évolution prévisible

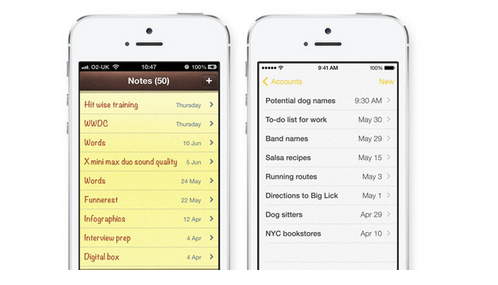
Souvenez-vous de la première application Notes d’iOS. Elle se présentait sous forme d’un bloc-notes relié, avec ses pages jaunes, ses lignes etc. Ce design proche du véritable objet permettait de faciliter la transition du traditionnel papier/stylo au bloc-notes sur écran tactile. Aujourd’hui, cette application est une simple toile blanche.
Le flat design est le produit d’une évolution naturelle dans l’expérience utilisateur. Les consommateurs sont désormais bien plus à l’aise avec les technologies (ou dans notre cas, avec les emails). Ils n’ont plus besoin de supports visuels qui les aident à passer de l’action A à l’action B. D’après une étude récente, les Français passent plus de 5 heures par jour sur Internet. Pour remettre les choses en perspectives, rappelons que la plupart des gens sont éveillés 16 à 18 heures par jour.
Le design plat s’adapte parfaitement aux limites de l’écran au lieu de le décorer comme le faisait son prédécesseur, le skeuomorphisme. Comme on peut le voir sur le bloc-notes jaune à gauche, le skeuomorphisme représente les objets tels qu’ils sont dans la réalité. Si vous observez attentivement les deux designs côte à côte, vous pourrez constater que le skeuomorphisme et ses nombreux détails prennent plus de place sur l’écran. L’approche minimaliste du flat design réduit le temps de chargement et laisse davantage d’espace pour la création.
Place au contenu
Le flat design est également héritier de l’idée selon laquelle le contenu est roi. Compte tenu de notre capacité d’attention très réduite lorsque nous sommes sur Internet, faire le tri dans sa boîte de réception n’est pas toujours chose aisée. Retirer certains éléments de design plus tape-à-l’œil permet ainsi à l’utilisateur d’identifier immédiatement la valeur du message.
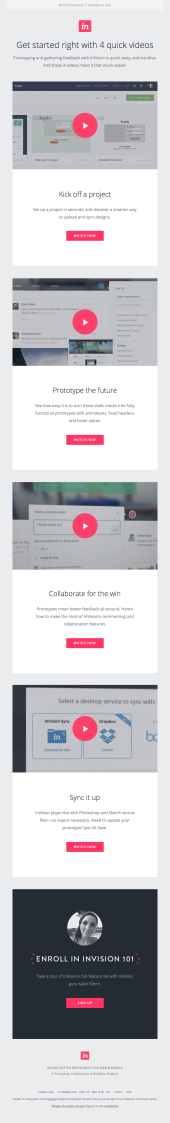
Cet email de bienvenue d’Invision tape en plein dans le mille. Quatre vidéos d’introduction sont mises en avant par leur couleur rose qui appelle à l’action. Cette approche progressive est un moyen rassurant qui permet à un utilisateur débutant d’en apprendre davantage sur le produit et de se lancer

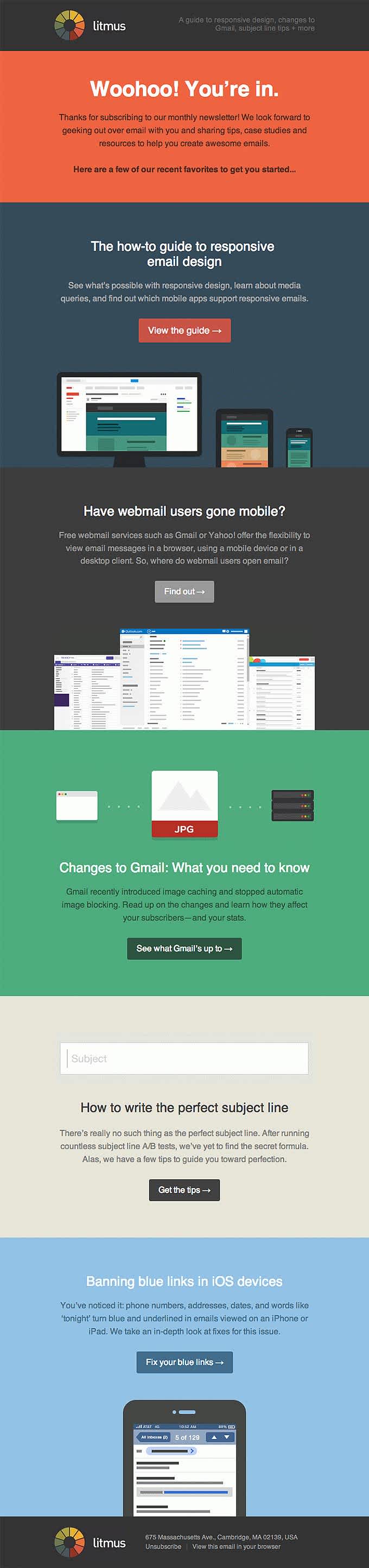
L’email de Litmus, quant à lui, affiche une mise en page marquée avec un bloc coloré. C’est un moyen plus subtil de fournir un contexte à vos utilisateurs et de les pousser à interagir avec votre contenu.

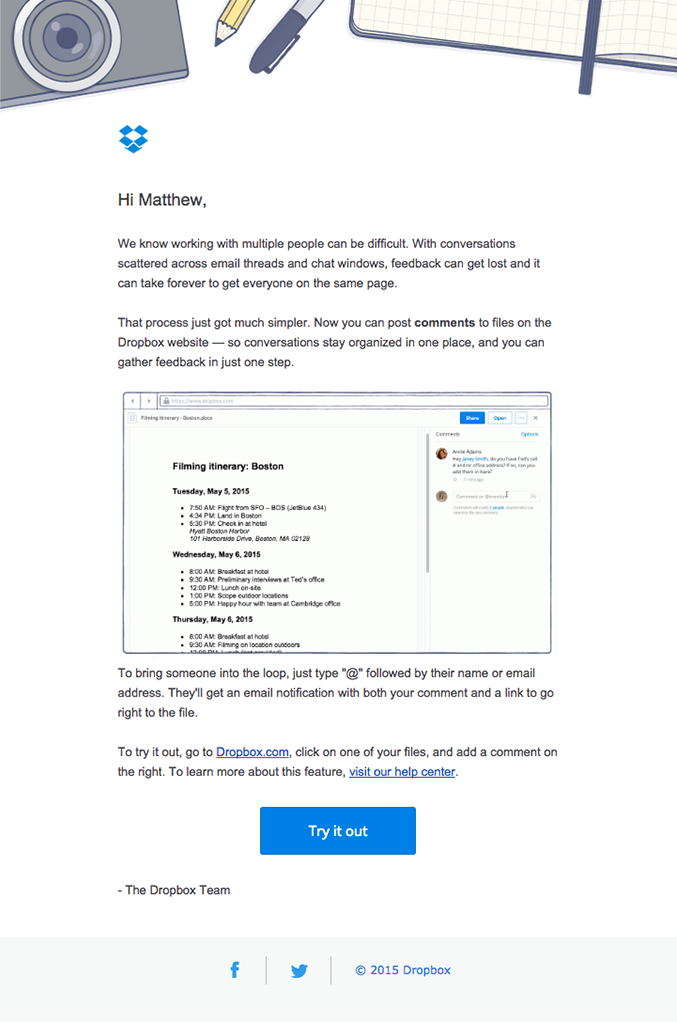
Le message envoyé par Dropbox est un autre exemple montrant comment un message contenant beaucoup de texte peut être amélioré grâce à un design minimaliste. L’email utilise l’espace négatif (l’espace blanc que l’appareil photo et le matériel de bureau ne recouvrent pas) pour créer un équilibre et attirer l’attention sur le message personnalisé placé en dessous.

Adapté à tous les écrans
Comme nous l’avons évoqué précédemment, le flat design, parce qu’il épouse les limites de l’écran, créé une expérience email plus responsive. Invision et Litmus utilisent tous deux le modèle d’email à colonne unique largement répandu aujourd’hui. La hiérarchie claire créée par les blocs facilite l’affichage d’un email sur des écrans de tailles variées.
Le retrait de motifs et de textures encombrants font également gagner beaucoup de temps au designer. Ils n’ont plus besoin de se préoccuper du temps de chargement de certains éléments sur un téléphone portable ou sur une tablette.
Au bout du compte, tout le monde s’y retrouve, tant vos destinataires que votre équipe design. Le flat design est un mouvement axé sur l’utilisateur et cherche à fournir un contenu de qualité de la manière la plus digeste qui soit. Impossible de savoir combien de temps durera cette tendance, mais elle continuera certainement d’évoluer à mesure que les utilisateurs interagissent avec de nouveaux appareils.
L’équipe Mailjet a travaillé d’arrache-pied pour mettre au point un moyen plus facile et plus rapide pour créer de beaux emails. Restez à l’écoute, notre annonce arrive dans quelques semaines !
Lectures associées
Articles populaires

Marketing
En savoir plus

Deliverability
7 min
Noreply email address: Best practices for your email strategy
En savoir plus

Email best practices
13 min
66+ email subject lines that beg to be opened
En savoir plus