Bonnes pratiques emailing
Qu’est-ce qu’un webhook et pourquoi l’utiliser ?
On retrouve le terme webhook un peu partout dans le jargon technique de l’emailing. Mais de quoi s’agit-il ? Dans cet article, nous vous expliquons ce que c'est, ce qui le différencie d’une API, et son rôle essentiel dans le suivi et l’analyse des emails.

Vous avez déjà entendu le terme webhook sans vraiment savoir de quoi il s’agit ? Prenons l’exemple des campagnes emailing qui sont envoyées à vos contacts. Lorsque vous effectuez des envois, vous pouvez obtenir des statistiques à partir du tableau de bord de votre plateforme d’emailing. Il s’agit par exemple du taux d’ouverture, du taux de clics, du taux d’emails renvoyant des rebonds… Mais au lieu de vous rendre sur ce tableau de bord pour consulter ces données, vous voulez recevoir directement sur un outil tel que Slack celles qui vous intéressent vraiment ? C’est ce que permettent les webhooks.
Dans cet article, nous vous disons tout sur les webhooks, comment les configurer et comment les utiliser pour piloter votre stratégie d’emailing.
Table des matières
Un plongeon technique dans les webhooks
Pour recevoir une notification d’événement et la stocker
Pour recevoir une notification d’événement et la transmettre
Exemples d’événement Mailjet
En utilisant notre API
En utilisant notre interface
Qu’est-ce qu’un webhook ?
Imaginez que vous ayez un magasin en ligne et que vous voulez proposer un code promotionnel à tous les lecteurs ouvrant votre email dans les premières 24 heures pour les remercier de leur engagement. Vous pouvez le faire manuellement, en vérifiant régulièrement vos statistiques d’ouverture. Mais cela vous ferait perdre un temps fou.
Ou alors vous pouvez le faire automatiquement avec des webhook events qui déclencheront l’envoi d’un email contenant le code promotionnel à toutes les personnes ayant ouvert votre email dans les temps. Ca parait bien plus efficace non ?
Les webhooks permettent de déclencher une action suite à un événement. Ils sont généralement utilisés pour faire communiquer des systèmes entre eux. C’est la façon la plus simple de recevoir une alerte lorsque quelque chose se produit dans un autre système.
Comment fonctionnent les webhooks ?
Prenons l’exemple de votre banque. Lorsque vous effectuez un retrait, le distributeur vérifie le solde restant sur votre compte et sort le montant que vous avez demandé. Une fois cette opération effectuée, votre solde est mis à jour. Ce changement de solde déclenche une action : un SMS vous est envoyé avec les détails du retrait. Les webhooks fonctionnent de cette façon : un événement sert de déclencheur à une action.
Dans le cas de Mailjet, ce webhook est une URL que vous pouvez ajouter dans notre système, de sorte que vous pouvez recevoir des événements en lien avec l’envoi de vos emails, tels que « email envoyé », « email ouvert », « email cliqué », « rebond », « email bloqué », « email mis en spam » ou « désinscription du contact ». De cette façon, vous pouvez suivre l'ensemble de vos messages ou suivre uniquement les événements qui vous intéressent. Par exemple, être uniquement informé·e lorsqu’un email a été ouvert.

Un plongeon technique dans les webhooks
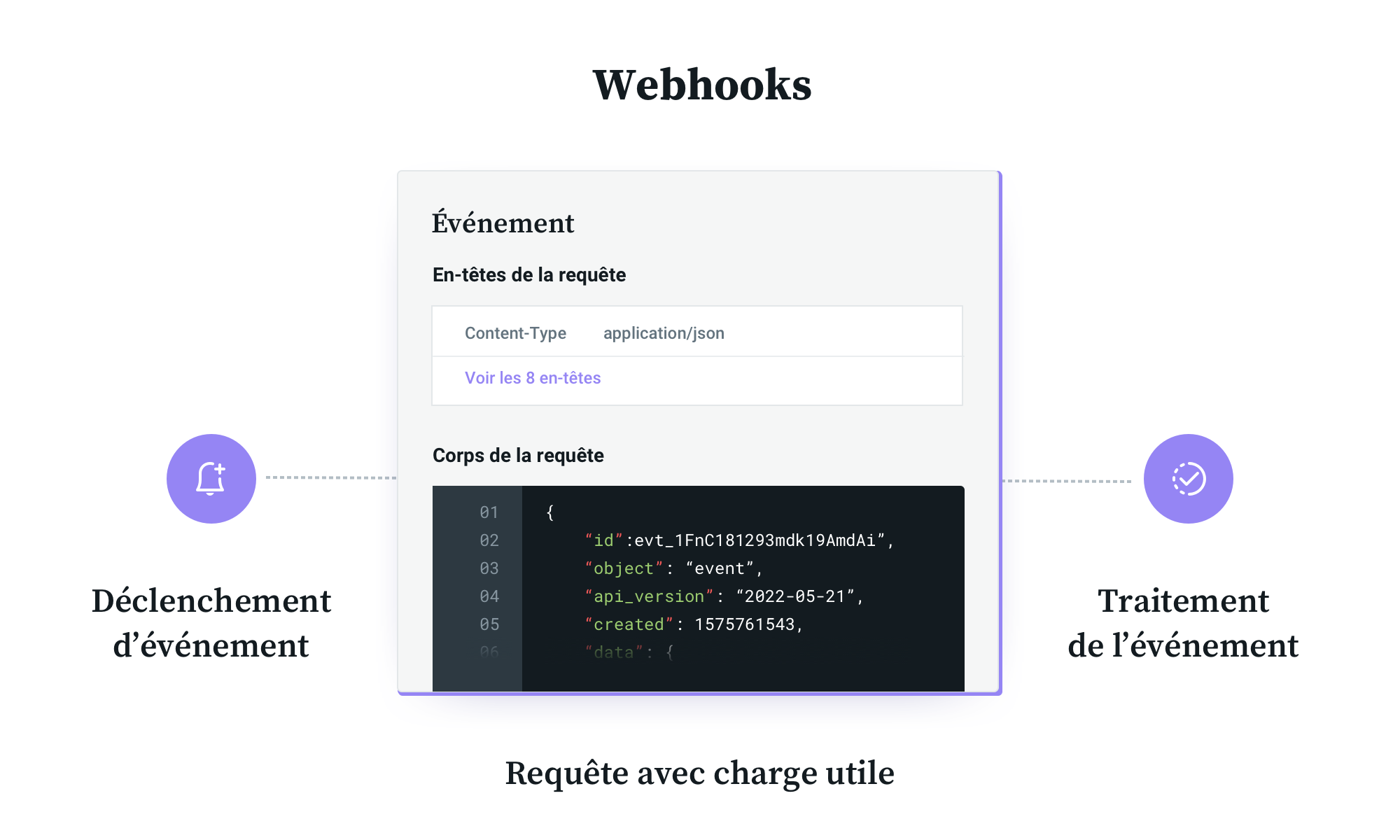
En fait, un webhook est un rappel HTTP (HTTP callback en anglais) : une requête POST qui se produit lorsque quelque chose se passe, soit une notification d'événement via HTTP POST. Les webhooks sont utilisés pour les notifications en temps réel, de sorte que votre système peut être mis à jour dès que l'événement se produit.
Le plus souvent, les webhooks sont des points de rappel HTTP qui sont définis par l'utilisateur. Ils vous permettent d'enregistrer une URL http:// ou https://, où les données de l'événement peuvent être stockées au format JSON ou XML. Une fois ces paramétrages effectués, vous pourrez faire ce que vous voulez avec les données que vous récupérez et stockez d'un événement.
La mécanique de base des webhooks consiste à faire une requête HTTP à l'URL spécifique d'un utilisateur. Un webhook effectue un rappel HTTP vers une URL qui doit être configurée par le système qui reçoit les données.
Cette URL est appelée point de terminaison du webhook, ou webhook endpoint en anglais. Les points de terminaison doivent être publics, et il est important que cette URL appartienne au système destinataire. Le rappel est déclenché chaque fois qu'un événement pour lequel vous souhaitez avertir un autre système se produit.
Si vous souhaitez explorer encore plus en profondeur le rôle des webhooks dans le développement Web, nous vous recommandons cette explication de GitHub comme introduction :
Les webhooks vous permettent de créer ou de configurer des intégrations. Quand un événement est déclenché, une charge utile HTTP POST est envoyée à l’URL configurée du webhook. Les webhooks peuvent être utilisés pour mettre à jour un utilitaire de suivi, déclencher des builds, mettre à jour un miroir de sauvegarde ou même déployer sur votre serveur de production. Vous êtes limité seulement par votre imagination.
Reprenons l’exemple de notre distributeur bancaire. Lorsque vous retirez de l’argent, votre banque est notifiée et met à jour votre solde, ce qui indique au système de vous envoyer un SMS avec tous les détails.
Les webhooks fonctionnent de la même façon. Le distributeur est une application web ou un site tiers (un fournisseur de webhooks) qui envoie un signal lorsqu'un événement donné se produit. Le système qui vous envoie le SMS est ce qu'on appelle l’auditeur. L’auditeur est l'URL qui reçoit les appels webhooks et effectue ensuite une action prédéfinie - dans notre situation, l'envoi du SMS. Le webhook est un mécanisme de programmation conçu pour recevoir des données provenant d'un système externe, en temps réel. Dans ce cas, ce système est le compte bancaire.
Que pouvez-vous faire avec des webhooks ? Entre autres, vous pouvez :
Synchroniser les systèmes en temps réel
Envoyez n'importe quel type de notification
Traitez les données comme vous le souhaitez
Créer des rapports
Et bien d’autres choses encore en fonction de vos besoins !
Pourquoi avez-vous besoin d’un webhook ?
Vous pouvez utiliser les webhooks de deux façons :
Pour recevoir une notification d’événement et la stocker.
Pour recevoir une notification d’événement et la transmettre.
Examinons ces deux scénarios de plus près.
Pour recevoir une notification d’événement et la stocker
Le « push » est la manière la plus simple d'utiliser les webhooks. Il n'est pas nécessaire d'interroger vos données toutes les minutes pour savoir s'il y a de nouvelles informations. Vous pouvez simplement les obtenir directement à l'aide de webhooks. Vous pourrez stocker l’information jusqu'à ce que vous en ayez besoin.
En gros, le système que vous avez configuré avec votre webhook va « pousser » l'information dont vous avez besoin. Un peu comme lorsqu’une application vous envoie une notification lors d’un événement important.
Pour recevoir une notification d’événement et la transmettre
Le « pipe » se produit lorsque votre webhook ne reçoit pas seulement les informations qu'il écoute, mais qu'il en fait quelque chose de nouveau, comme déclencher des actions. Par exemple, vous pouvez créer un script, enregistrer son URL sur votre site, et envoyer un email automatique à un visiteur lorsqu’il crée un compte sur votre site. Ou vous pouvez créer un script qui met à jour la quantité de produits disponibles chaque fois qu'un nouvel achat est effectué.
Avec les webhooks, vous pouvez faire tout ce dont vous avez besoin. C'est simple et efficace, car vous ne perdez pas votre temps à demander d'énormes quantités de données. Vous recevez les nouvelles données quand elles arrivent.

Encore une fois, seule votre créativité et votre imagination sont les limites ! Les webhooks vous permettent de mettre en place des événements simples comme très poussés. Tant que vous suivez les bonnes pratiques de développement, vous pouvez concevoir des systèmes d’automatisation complexes en fonction des différents événements qui vous reviennent.
Quelle différence y’a-t-il entre un webhook et une API ?
À ce stade de la lecture de l’article, vous devez vous dire : « Une fonction qui permet à des systèmes d’échanger entre eux et de déclencher des événements ? Mais c’est une API ! » Et vous auriez presque raison ! C’est aussi pour cela que les webhooks sont parfois appelé « reverse API » (ou API inversée). Leur principale différence réside dans la façon dont ces fonctions transmettent l’information.
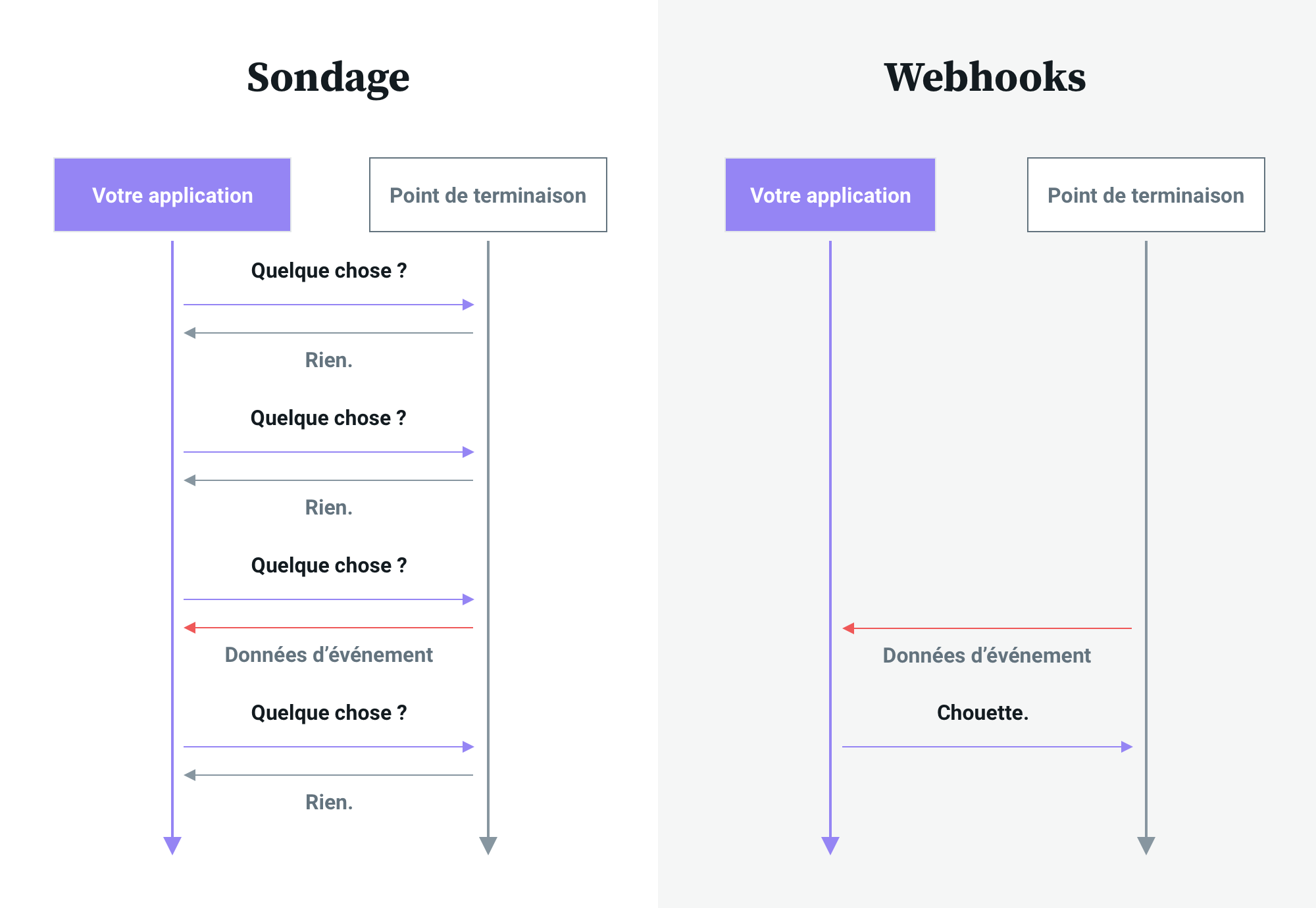
Il y a deux façons dont vos applications peuvent communiquer entre elles pour partager de l'information : les sondages (traduction littérale de l’anglais « polling ») et les webhooks. Dans notre exemple précédent avec la banque, utiliser un sondage consisterait à aller à votre banque et à demander quel est votre solde chaque fois que vous effectuez un retrait. C’est aussi le comportement de l’API, qui attend constamment de nouvelles données.
Aujourd’hui, il est impensable de ne pas pouvoir accéder à l’information plus simplement en temps réel. Il n’est pas possible de réaliser des sondages toutes les minutes pour demander des exports importants que votre système devrait analyser. Cela risquerait d'entraîner une surcharge du système ou la perte des données en cas de bug. Les webhooks, en ne demandant l’information que lorsqu’elle est disponible en fonction d’événements prédéterminés, offrent cette souplesse.
L'utilisation de HTTP est une solution beaucoup plus simple et légère, car les webhooks sont des messages automatisés envoyés depuis des applications quand un événement se produit. Dans un écosystème de plus en plus interconnecté, cette légèreté est essentielle : vous pouvez recevoir et transmettre les informations beaucoup plus rapidement, sans avoir à développer une API complète.

Lorsque nous parlons d’obtenir les informations sur les emails que nous envoyons, il faut envisager les webhooks comme propulseurs, et les API comme extracteurs. Avec le webhook, nous vous transmettons l’information que vous aurez choisi, alors que dans le cas de l’API, vous prélevez l’information depuis ce que nous fournissons.
Chris Farmer, responsable du produit chez Sinch Mailgun
Comment utiliser les webhooks avec Mailjet ?
Revenons à Mailjet. Avec les webhooks, vous pouvez facilement recevoir chaque événement - par exemple « email non délivré » - juste après qu'il s'est produit.
Imaginons un scénario catastrophe : vous envoyez un email important à l’ensemble de vos contacts. Dans les 15 minutes suivant l’envoi, vous constatez que plus de 60 % de vos emails ne sont pas délivrés. Grâce aux événements que vous recevez en temps réel, vous serez en mesure de détecter le problème rapidement et de réagir immédiatement pour résoudre la situation.
Vous pouvez aussi utiliser les événements pour créer votre tableau de bord personnalisé dans n'importe quelle application interne que vous utilisez, pour traiter les données que vous voulez, comme vous le souhaitez. Vous ne recevrez que les événements dont vous avez besoin et suivrez les données les plus pertinentes. Vous pouvez également utiliser les événements reçus sur votre webhook comme déclencheurs pour l'envoi d'un nouvel email, afin de créer un flux automatisé personnalisé pour tous vos utilisateurs.

Exemples d’événement Mailjet
Regardons de plus près à quoi ressemblent les événements que vous recevez sur ces webhooks. Voici ce que vous obtiendrez quand vous recevez un événement de type « email ouvert » :
Vous pouvez voir quel message a été ouvert, à quel moment précis, sur quel navigateur...
Maintenant, regardons ce que vous obtenez lorsque vous recevez un événement de type « rebond » :
Ici, vous pouvez voir ce qui a généré l’erreur dans le champ « rebond » (bounce en anglais). Dans cet exemple, il s’agit d’un « utilisateur inconnu » dans votre base de données (en l’occurrence, votre liste de contacts). Cela vous permet de détecter les adresses emails erronées. Vous pouvez utiliser le webhook pour synchroniser deux systèmes afin de nettoyer vos listes de contacts des adresses incorrectes, comme un service d’authentification des adresses valides, par exemple.
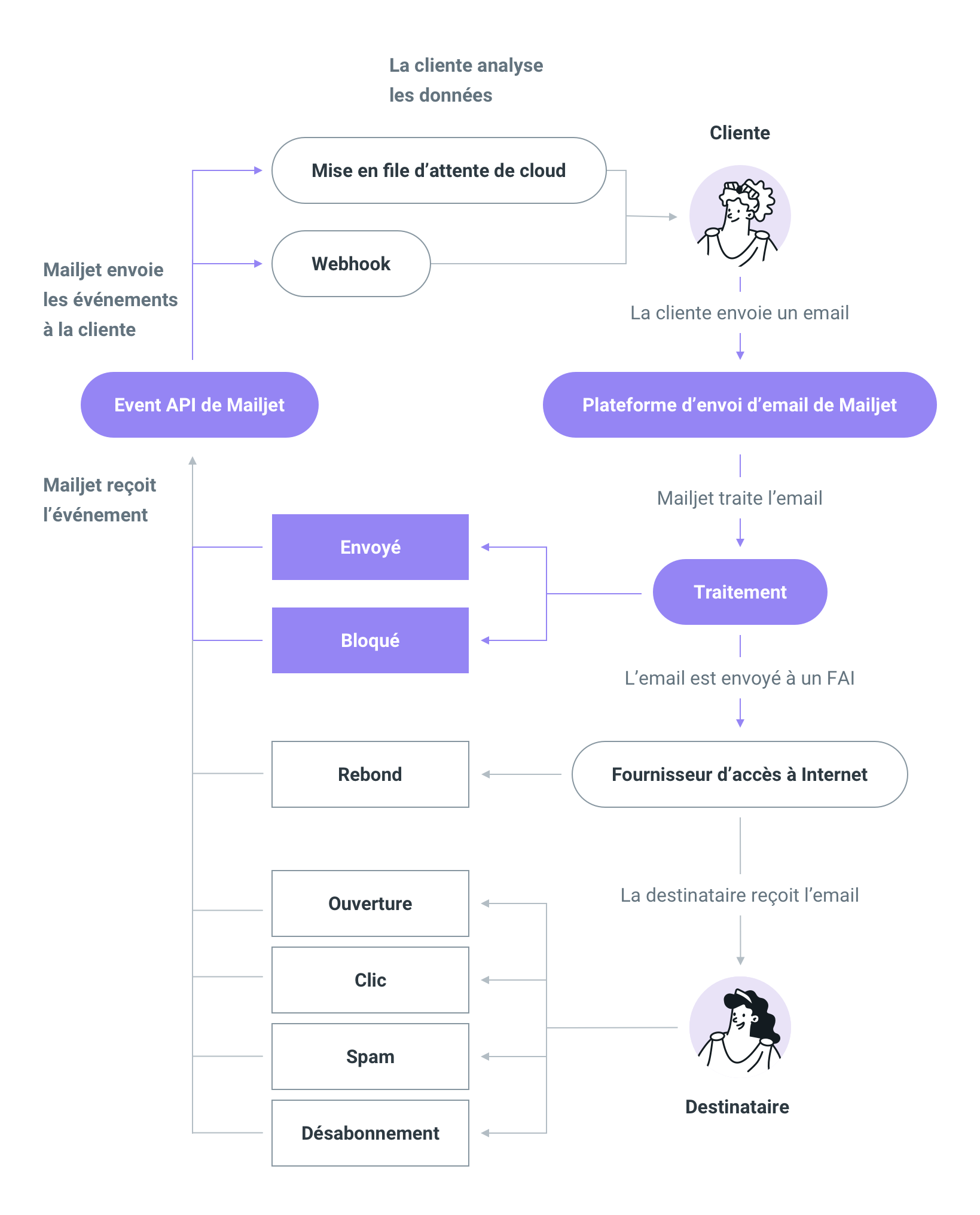
Mailjet propose bien d’autres types d’événements :
Envoyé : à chaque fois que le serveur SMTP du destinataire accepte le message, un événement d’envoi est généré. Mais attention : si vous ne configurez pas correctement cet événement, vous risquez de faire planter vos systèmes avec des milliers de notifications qui vous reviennent. Il est donc recommandé de regrouper cet événement par volume, avec une notification tous les 10 000 emails envoyés, par exemple.
Cliqué : le champ « url » vous indique quel lien a été cliqué.
Spam : le champ « source » vous indique quel service a identifié votre email comme spam. Notez toutefois que tous les fournisseurs d’accès (FAI) et messageries ne supportent pas les notifications de boucles de rétroaction qui permettent ces identifications.
Désabonnement : les champs « mj_list_id », « geo » et « ip » vous donnent des renseignements supplémentaires sur l’origine du désabonnement. Vous pouvez en outre utiliser cet événement pour le synchroniser avec votre liste de contacts désabonnés.
Bloqué : comme dans le cas des événements de rebond, le champ « error » permet d’identifier les causes du blocage, et de potentiellement le résoudre.
Comment configurer un webhook avec Mailjet ?
Tout d'abord, vous aurez besoin de l'URL du système à partir duquel vous voulez recevoir les événements. Une fois que vous l'avez, tout le reste est très simple. Cette URL accepte les données et peut activer un scénario pour transformer les données en quelque chose d'utile. Il y a deux façons de configurer vos webhooks dans Mailjet.
En utilisant notre API
En utilisant notre interface
En utilisant notre API
Vous n'aurez qu'à passer un simple appel pour configurer l'URL du webhook que vous voulez utiliser. Voici l’appel :
Dans cet exemple, l’URL permet d'écouter les événements de type « email ouvert ». Chaque fois que quelqu'un ouvrira votre email, vous recevrez un événement. Ensuite, vous pouvez soit stocker les données, soit déclencher une action, telle que l'envoi d'un nouvel email.
Vous voyez, c'est simple ! Un seul appel et tout est fait. Vous pouvez consulter notre documentation dès à présent pour commencer.
En utilisant notre interface
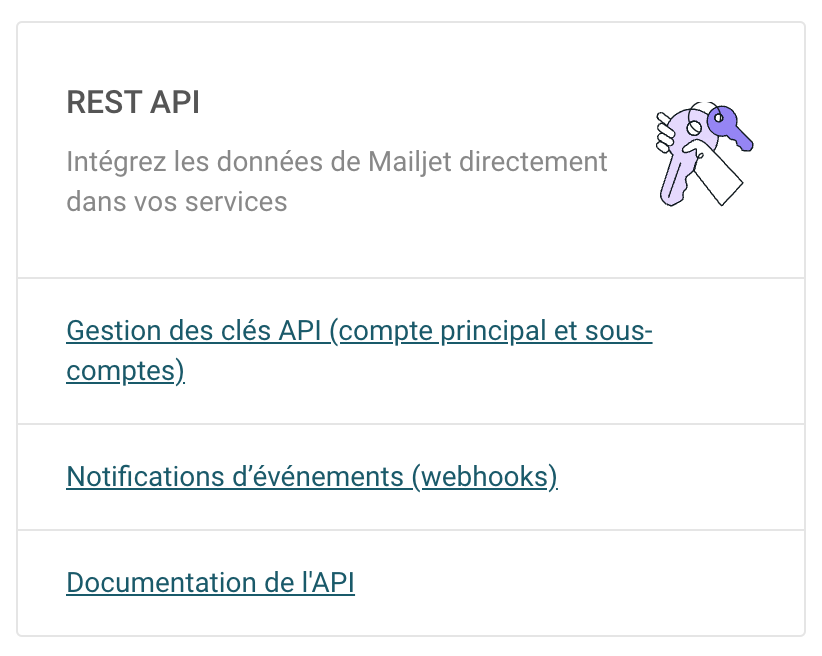
Nous offrons également la possibilité de configurer le webhook à partir de notre interface. Vous pouvez le faire, rendez-vous sur la page « Mon compte ». Dans la section « Rest API », cliquez sur « Notification d’événements (webhooks) ».

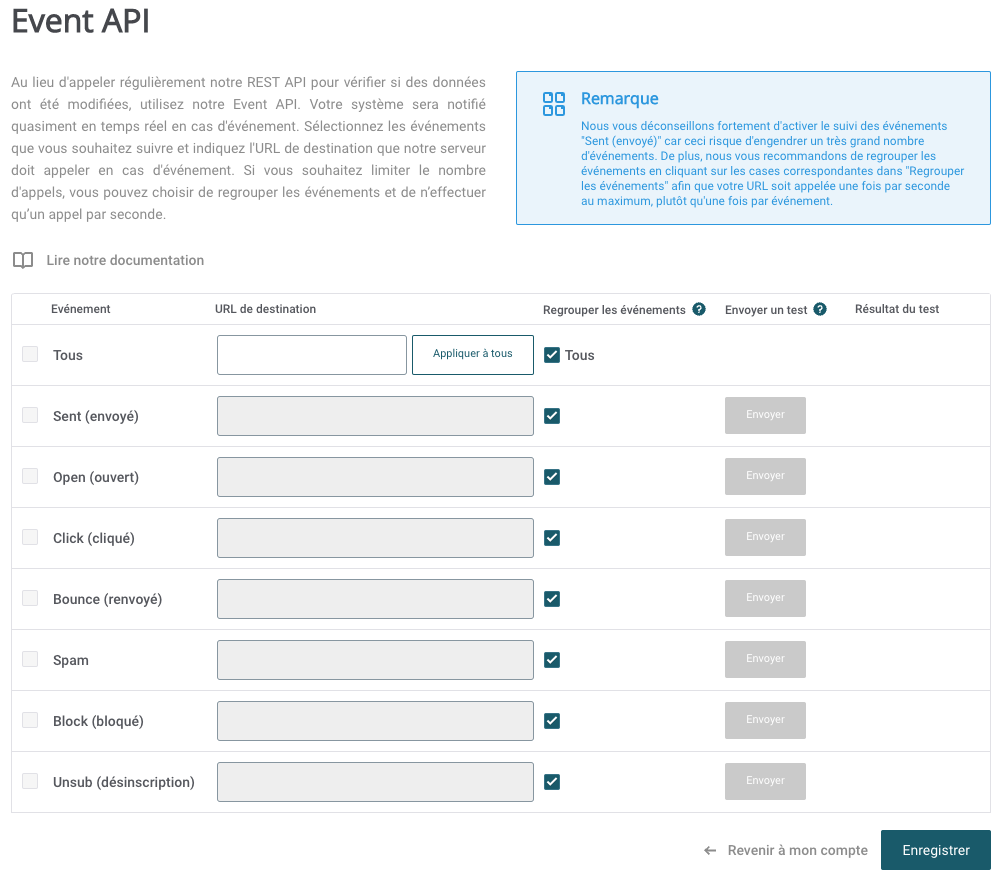
Vous pouvez ajouter un webhook pour l’ensemble des événements liés à vos emails, ou en créer un spécifique pour chaque type d'événement.

Vous pourrez également tester l'URL que vous avez spécifiée pour vous assurer qu'elle fonctionne correctement. Si tout se passe bien, il retournera un 200 OK HTTP. Pour tout autre code HTTP, notre serveur réessaiera la HTTP request plus tard.
Notre système va réessayer en suivant ces règles :
Des essais toutes les 30 secondes durant les 10 premières minutes.
Après cela, des essais toutes les 10 minutes, durant les 23 heures et 50 minutes suivantes.
Si aucune de ces tentatives ne fonctionne, l'URL sera suspendue.
Gardez un œil sur votre webhook pour toute réponse autre qu'un 200 OK.
Et voilà ! Vous disposez d'un webhook fonctionnel qui peut recevoir vos événements en lien avec vos envois d’emails. Utilisez ce webhook dans votre configuration pour recevoir vos propres statistiques ou créer vos propres scénarios personnalisés.
En conclusion
Vous savez désormais tout sur les webhooks et leur mise en place, et pourquoi c'est le moyen le plus simple de suivre tout type d'événements sur le Web. Il suffit de configurer votre « auditeur » et de décider quoi faire avec les événements qu'il capte.
Vous pouvez également faire appel à notre fonctionnalité de vérification des adresses email en masse. Vous n’aurez pas à paramétrer vos webhooks : il vous suffit simplement de transférer un fichier CSV ou JSON contenant votre liste de contacts, et le vérificateur se charge d’identifier les adresses légitimes de celles présentant des fautes de syntaxe ou d’orthographe, celles qui sont des pièges à spam reconnus, et les adresses temporaires ou jetables.
***
Cet article est une version mise à jour de l’article « Qu’est-ce qu’un webhook et pourquoi l’utiliser ? », publié sur le blog Mailjet le 11 avril 2019 par Gabriela Gavrailova.
Lectures associées
Articles populaires

Marketing
En savoir plus

Deliverability
7 min
Noreply email address: Best practices for your email strategy
En savoir plus

Email best practices
13 min
66+ email subject lines that beg to be opened
En savoir plus