Produit
5 nouveautés dans notre éditeur d’emails pour les développeurs HTML et MJML
Avec notre éditeur d’email en WYSIWYG, prévisualisez en direct le rendu de votre email en HTML ou en MJML. Pour faciliter votre expérience utilisateur, nous avons des nouvelles à vous partager.

Avec l'éditeur d'emails de Mailjet, l’éditeur d’emails, nous avons cherché à simplifier la création des emails responsive pour les marketeurs et à faciliter leur collaboration avec les développeurs. N’importe qui peut désormais créer un modèle d’email esthétique et moderne en quelques clics.
Nous nous sommes dit qu’il était grand temps de chouchouter également les développeurs, que nous n’avions pas totalement mis de côté car MJML leur avait déjà enlevé une épine du pied.
Avec notre éditeur d’email en WYSIWYG, vous aviez déjà la possibilité de prévisualiser en direct le rendu de votre email en HTML ou en MJML. Pour faciliter votre expérience utilisateur en tant que développeur, nous avons une livraison de bonnes nouvelles à vous partager (la 5ème devrait vous faire tomber de votre chaise !).
Table des matières
1. Visualisez à votre guise dans notre éditeur emailing HTML
2. Une version texte plus poussée
3. Toutes vos variables au même endroit
4. Importez vos images directement depuis notre éditeur d'emails HTML
5. Vos sections HTML mises en avant lors de leurs éditions
Les 5 nouveautés de l’éditeur d’emails, notre éditeur d'emails HTML & MJML
1. Visualisez à votre guise dans notre éditeur emailing HTML
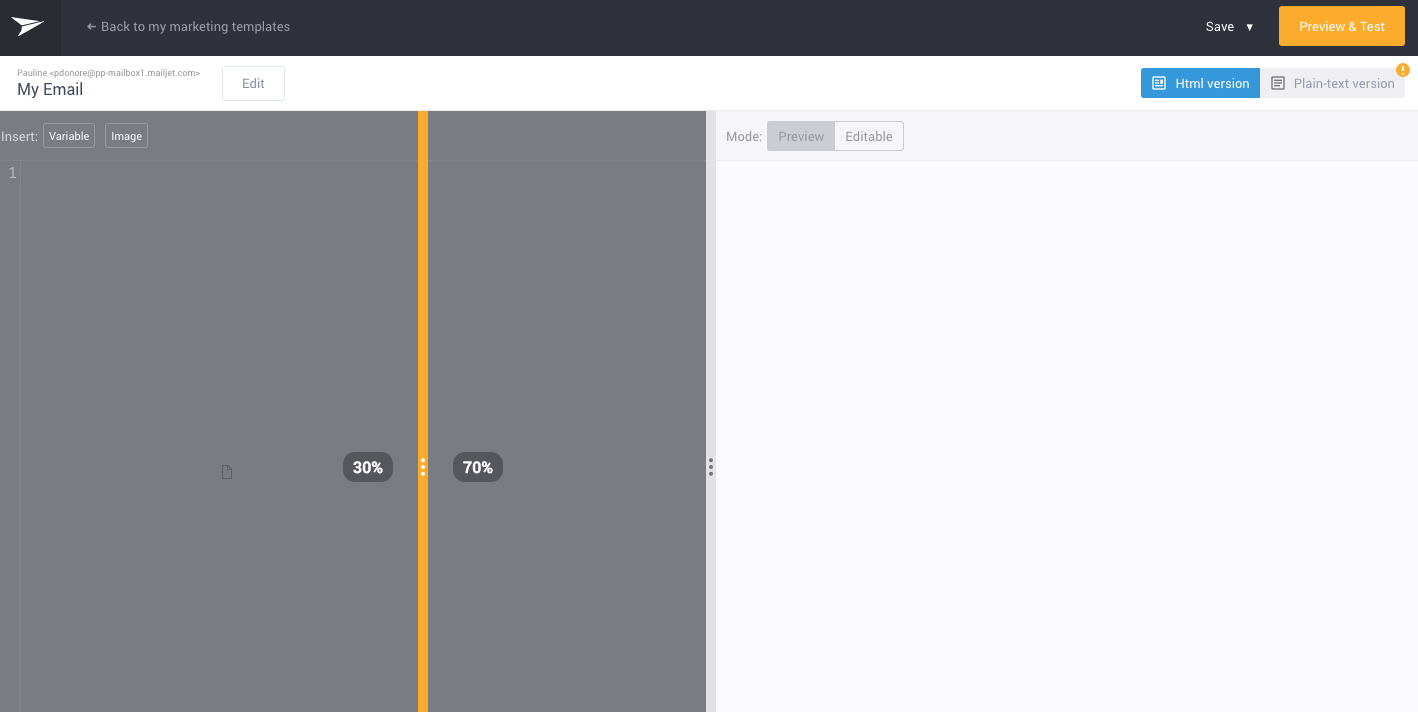
Auparavant, lors de l’édition de votre email en HTML, votre éditeur était divisé en deux parties égales, avec votre code d’un côté et le rendu de votre email de l’autre. Pour voir l’un des deux en plus grand, vous étiez obligé de mettre l’autre de côté.

Pour vous faciliter l’édition, vous pouvez désormais dimensionner vos fenêtres comme bon vous semble, sans perdre de vue l’une ou l’autre, jusqu’à 70 % de votre écran.
2. Une version texte plus poussée
Jusqu’ici notre éditeur d’email vous permettait de générer une version texte. Maintenant, vous pouvez même l’éditer. Petit rappel : À quoi ça sert ?
La version texte est utile pour être bien vu par les filtres anti-spam. Mettez toutes les chances de votre côté, car votre délivrabilité est en jeu.
Bien que ce soit rare, certains clients email ne supportent pas le HTML. La version texte permet de vous assurer que vos destinataires pourront lire tout de même votre message.
Certaines personnes activent volontairement l’option pour ne recevoir que les versions textes dans leur messagerie afin de ne recevoir aucun email marketing. Créer une version texte vous assure que tout le monde reçoit bien vos messages.
Dans notre éditeur, cliquez simplement sur le bouton "Plain-text Version". Nous vous conseillons de réduire le nombre de liens dans cette version afin de faciliter sa lecture.

3. Toutes vos variables au même endroit
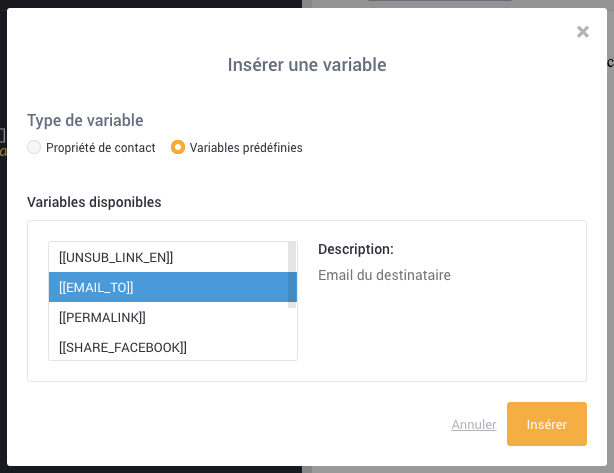
Que vous souhaitiez personnaliser vos emails avec les propriétés que vous avez stockées dans vos contacts ou simplement ajouter des liens pour que vos destinataires partagent votre email sur les réseaux sociaux, il vous suffit de les sélectionner depuis votre éditeur Mailjet en cliquant sur "variable".

Retrouvez tous vos liens utiles en sélectionnant l’option "Predefined Tag" et insérez facilement vos liens de partage sur les réseaux sociaux, l’email du destinataire, un permalien ou encore le lien de désabonnement au sein de votre email.
4. Importez vos images directement depuis notre éditeur d'emails HTML
Auparavant pour insérer des images dans votre email codé en HTML, vous étiez obligé de les importer en amont. Dorénavant, vous pouvez le faire depuis l’éditeur d’emails, en cliquant simplement sur le bouton "Image" en haut à gauche.

5. Vos sections HTML mises en avant lors de leurs éditions
Cette fonctionnalité Mailjet ravira ceux qui ont tendance à modifier leur code à plusieurs reprises avant d’en être totalement satisfaits. Lorsque vous parcourez votre code, les sections modifiées concernées s’afficheront en surbrillance dans la zone de prévisualisation de votre email.
Avant de modifier des éléments, vous pourrez alors comprendre facilement quelle portion de code est concernée. Génial non ? On espère tout de même que vous ne vous êtes pas fait trop mal en tombant.
Toutes ces nouveautés sont déjà présentes dans l’éditeur d’emails. Foncez-vite les tester dans votre compte, et dites-nous ce que vous en pensez sur Twitter !
Lectures associées
Articles populaires

Marketing
En savoir plus

Deliverability
7 min
Noreply email address: Best practices for your email strategy
En savoir plus

Email best practices
13 min
66+ email subject lines that beg to be opened
En savoir plus