Améliorer le design de vos emails
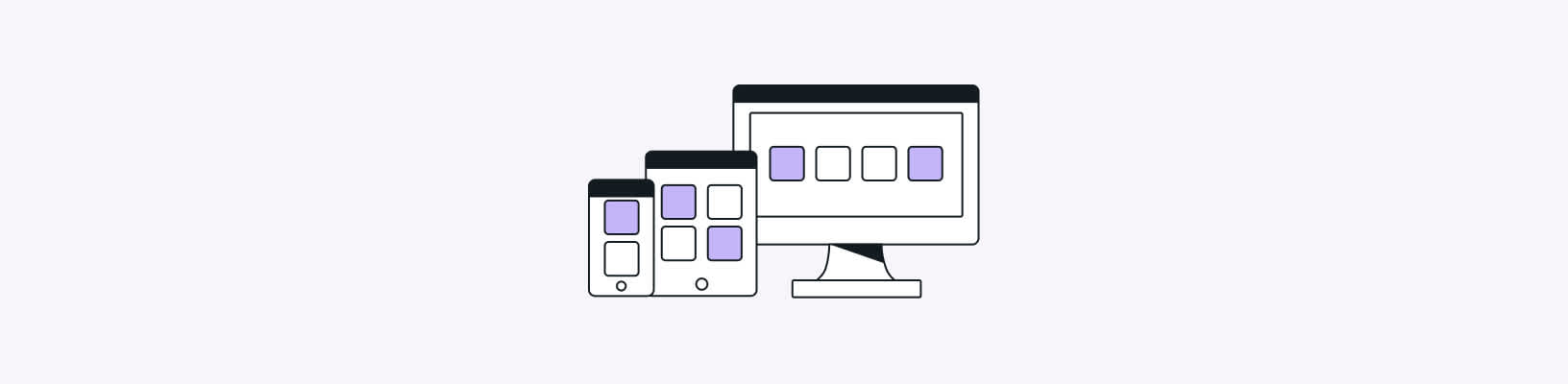
Adapter l’affichage sur tous les appareils avec un design responsif
Accueil
Le guide ultime et complète de l’emailing
Guide ultime de l’emailing
Emails en design responsif pour tous les appareils
Aucun résultat
Aujourd'hui, l'essentiel du trafic web se fait d'abord sur supports mobiles. 59 % des emails envoyés aujourd’hui sont ouverts sur des appareils mobiles, et seulement 15 % sont ouverts sur un ordinateur de bureau. Le design de campagne d’emailing pour des écrans de différentes tailles est essentiel pour les équipes marketing, afin de rendre l’expérience utilisateur aussi simple et intuitive que possible. C’est là que le design responsif entre en scène.

Les emails en design responsif (ou responsive design) offrent un contenu fait pour tous les appareils de vos utilisateurs (téléphone portable, tablette ou ordinateur). Avec le design responsif, vous pouvez envoyer des modèles d’emails qui s'adaptent en fonction de la taille de l’écran sur lequel ils s'affichent. Ces emails s’afficheront toujours correctement, quel que soit l’appareil sur lequel ils sont consultés.
Même si la taille de l’écran de l’appareil est le facteur principal qui affecte la façon dont un abonné consulte un email, les services de messagerie doivent également être pris en compte. Le service de messagerie est le programme qui permet aux utilisateurs d’envoyer et de recevoir des emails et de gérer efficacement un compte de messagerie (Gmail, Outlook...). Identifiez les principaux services de messagerie sur votre marché et priorisez l’adaptation de vos emails à la lecture mobile dans ces clients.
Comment concevoir un newsletter en design responsif
Avec un outil de création d’emails en design responsif, vous n’aurez pas à vous soucier de choses comme les requêtes multimédias ou CSS. L’outil de création d’emails s’occupera de ces choses pour vous. Toutefois, d’autres éléments peuvent interférer avec le résultat final, que vous devez garder à l’esprit :
Optez pour une mise en page en colonne unique. Cela vous garantira que les navigateurs web et les principaux services de messagerie affichent le contenu de votre newsletter dans les bonnes proportions : vous n’aurez pas à adapter le design à des tailles d’écran plus petites.
En termes d’images, choisissez une taille d’image appropriée (pas d’images démesurées ou sous-dimensionnées) pour vous assurer qu'elles s’afficheront correctement et s’adapteront à n’importe quel appareil. En outre, ajoutez toujours un texte alternatif au cas où les images ne s’affichent pas.
Assurez-vous que vos boutons d’appel à l’action sont clairement visibles et suffisamment grands pour que tout le monde puisse facilement cliquer dessus. Si vous avez plusieurs liens ou boutons d’appel à l’action, espacez-les suffisamment les uns des autres.
Hiérarchisez et priorisez le contenu afin que vos emails soient facilement lisibles, même sur de petits écrans. De plus, optez pour une police standard disponible sur n’importe quel appareil, comme Arial, Georgia, Times New Roman ou Verdana.
Résultats
80 % des personnes supprimeront un email qui ne s’affiche pas correctement sur leur appareil mobile. Créez des emails en responsive design pour offrir une bonne expérience utilisateur et améliorer votre taux de conversion.
Stratégie précédente
Tester les emails avant de les envoyer
Stratégie suivante
Ajouter des images à vos emails
Difficulté
Intermédiaire
Astuce
Un email parfaitement affiché peut signifier un engagement beaucoup plus élevé. Utilisez un outil de prévisualisation en boîte de réception pour éviter les tests manuels. De plus, vous gagnez du temps en prévisualisant l’email sur le service de messagerie et l’appareil de votre choix.
Vous pourriez aussi aimer

Design
Concevoir ses emails avec un outil de création en « drag-and-drop »
En savoir plus

Design
Tester les emails avant de les envoyer
En savoir plus

Taux de clics
Des appels à l’action efficaces dans vos emails
En savoir plus

