Augmentez vos taux de clics
Maîtriser le design d’emails responsifs
Accueil
Le guide ultime et complète de l’emailing
Le guide ultime de l’emailing
Utiliser des emails en responsive design
Aucun résultat
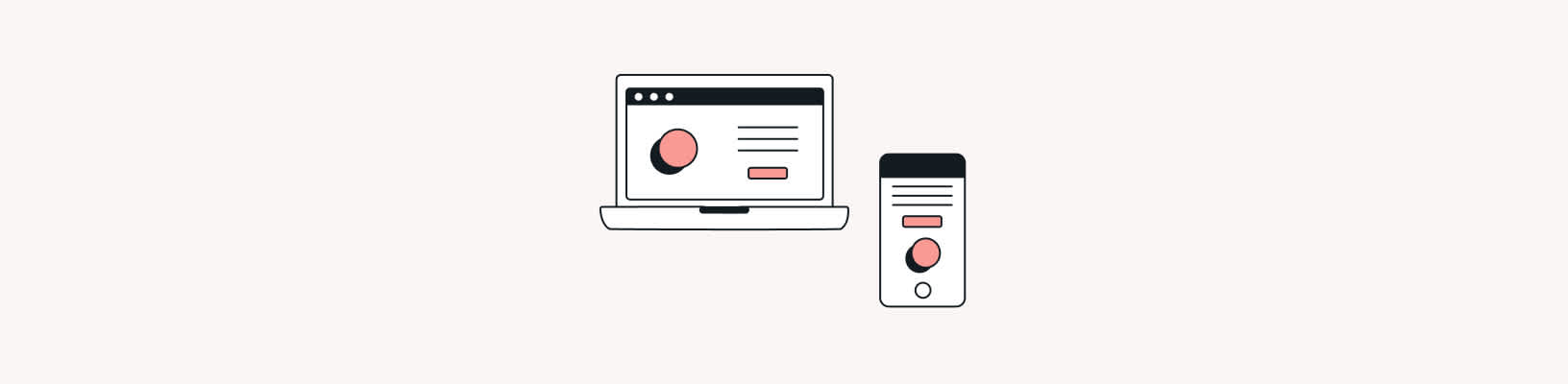
Le design responsif (ou responsive design) permet aux emails de s'adapter à une variété de tailles d’écran et de services de messagerie (Outlook, Gmail, Yahoo!…). Aujourd’hui, la majorité des emails sont ouverts sur un appareil mobile. Si vos emails ne sont pas conçus en design responsif, l'expérience utilisateur de ce « lectorat mobile » sera mauvaise ; ils ne cliqueront pas sur vos campagnes d’emailing.

Choisissez un service d’emailing qui offre un outil de création d’emails responsifs, pour concevoir automatiquement des emails marketing et transactionnels s’affichant parfaitement sur les écrans et les messageries de tous vos abonnés. Vous pouvez également profiter d’un outil de prévisualisation en boîte de réception, pour vous assurer que vos modèles d’email ont belle allure... dans toutes les situations ! Cela vous aidera à améliorer considérablement votre taux de clics.
Comment concevoir un modèle d’email en responsive design
Avec un outil de création d’emails en responsive design, vous n’aurez pas à vous soucier de choses comme les requêtes de média ou CSS. L’outil de création d’emails s’occupera de tout cela pour vous. Toutefois, d’autres éléments peuvent interférer avec le résultat final, donc gardez ceci à l’esprit :
Optez pour une mise en page en colonne unique pour vos designs d’emails. Cela vous garantira que les navigateurs web et les principaux services de messagerie affichent le contenu de votre newsletter dans les bonnes proportions : vous n’aurez pas à adapter le design à des tailles d’écran plus petites.
Choisissez les tailles d’image raisonnables pour qu’elles s’affichent correctement et s’adaptent à n’importe quel appareil. Si ces images ne s’affichent pas correctement, ajoutez toujours un texte alternatif (ou alt-text) pour indiquer aux utilisateurs ce qu’ils sont censés voir.
Assurez-vous que vos boutons d’appel à l’action à l’action sont clairement visibles et suffisamment grands pour que tout le monde puisse facilement cliquer dessus, même depuis des appareils mobiles. Si vous avez plusieurs liens ou boutons d’appel à l’action, espacez-les suffisamment les uns des autres.
Hiérarchisez et priorisez le contenu afin que vos emails soient facilement lisibles, même sur de petits écrans. De plus, optez pour une police standard disponible sur n’importe quel appareil, comme Arial, Georgia, Times New Roman ou Verdana.
Résultats
Les taux de clics des emails en design responsif sont en moyenne 24 % supérieurs à ceux des emails conçus avec un design standard. C’est pourquoi l’utilisation d’un outil de création d’emails en responsive design vous aidera à augmenter les performances de vos campagnes.
Stratégie précédente
La cohérence de marque dans vos emails
Stratégie suivante
Optimisez les éléments cliquables avec l’A/B testing
Difficulté
Intermédiaire
Astuce
Si vous avez des compétences techniques et que vous préférez coder vos modèles d’emails, utilisez le langage open source MJML. MJML est responsif par nature sur les services de messagerie les plus populaires. Écrivez moins de code, et gagnez en efficacité et en temps de développement grâce à la syntaxe sémantique de MJML.
Vous pourriez aussi aimer

Taux de clics
Des appels à l’action efficaces dans vos emails
En savoir plus

Design
Concevoir ses emails avec un outil de création en « drag-and-drop »
En savoir plus

Design
Emailing collaboratif pour un travail efficace
En savoir plus

